ボックスモデル
Updated / Published
各要素が生成する矩形領域の範囲がボックス(Box)のように見立てられることから、この概念をボックスモデル(Box model)と呼びます。

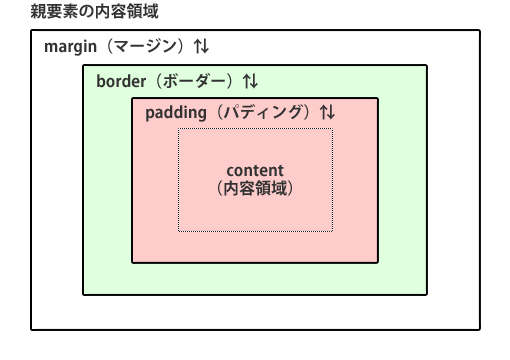
生成された矩形領域は、図のように content(内容領域), padding(パディング), border(ボーダー), margin(マージン)の4つの領域部分から成り立っています。
content(内容領域)とは、テキストや画像などの内容が含められている領域のことを指します。padding(パディング)とは、詰め物という意味であるように内容とボーダーとの間に詰め物をしてできる枠内の余白のことを指します。border(ボーダー)とは、padding(パディング)の外側にある枠の領域部分のことを指します。margin(マージン)とは、他の要素(親要素)との見分けをつけるための最も外側にある余白部分のことを指します。
つまり、border(ボーダー)の内側から内容の開始までの領域が padding(パディング)の領域で、border(ボーダー)から外側が margin(マージン)の領域です。
背景領域
さらに図の各領域に色が塗られているように、これら各領域において背景の反映される範囲が異なります。背景色や背景画像などの背景が反映される領域を背景領域と呼び、ボーダー領域(内容領域+パディング+ボーダー)までが背景領域となりますが、ボーダー領域は背景の上から重ねて描かれるので背景が反映されるのはボーダーの色が透明や二重線、破線といった透ける場合に限られます。
content(内容領域)とpadding(パディング)部分は同じ色が塗られているように、この2つの領域は当該要素に指定された背景がそのまま反映されます。border(ボーダー)部分も背景領域に含まれるのですが、この部分は単独でボックスの背景の上から重ねて描かれ、ボーダー関連プロパティによって、この外枠の領域の幅,種類,色を指定することができます。ただし、ボーダーの色が透明や二重線、破線の場合は、当該要素の背景が透けて反映されます。margin(マージン)部分は、親要素の内容領域と同じ色で塗られているように透明であって、この領域は親要素に指定された背景が透けて反映されます。
ただし、例外もあります。最大の親要素である html要素やその第一の子要素である body要素のようにルート部の要素に限っては マージン領域(内容領域+パディング+ボーダー+マージン)までを対象にします。つまり、html要素と body要素に指定した場合は、(スクロール分も含めた)表示域全体が背景の反映される対象(背景領域)となると考えれば良いでしょう。また、border-collapseプロパティによる表の表示モデルによってセルの背景領域が異なります。分離ボーダーモデル(border-collapse : separate ;)のセルの背景領域は通常どおりボーダー(枠線)の領域まで(内容領域+パディング+ボーダー)ですが、結合ボーダーモデル(border-collapse : collapse ;)のセルの背景領域はパディング領域まで(内容領域+パディング)になります。
包含ブロック
また、図には、親要素の内容領域が図示されているように (X)HTML文書内の各要素は、すべて樹形図のような構造(木構造)になっており、そこには必ず親要素や子孫要素が存在します。各要素、それぞれが矩形領域のボックスを生成しており、各要素のボックスは包含された形で包含ブロック(containing block)として機能しています。