vertical-align
Updated / Published
vertical-alignプロパティは行内のインラインボックスを形成する要素、及び表のセル要素が生成するボックスの垂直方向の位置揃えを指定します。テキストと画像の並びを配置するのに特に有用です。
- 値
- 初期値
baseline- 適用対象
- 継承
- しない
- メディア
- visual
vertical-alignプロパティの値
vertical-alignプロパティの値には "em", "px" などの単位識別子を伴う数値の長さによる指定と当該要素自身の line-heightプロパティによる行ボックスの高さを基準値として参照するパーセンテージ(%)による割合のパーセンテージ値指定の他にも以下のキーワードを指定することができます。ただし、キーワードの指定は適用対象がインラインボックスを形成する要素と表のセル要素との場合とでそれぞれ意味が異なります。
インラインボックスを形成する要素に指定した場合
baseline- 当該要素のベースラインを親要素のベースラインに揃える
top- 当該要素の上辺を行中の最も高い要素(画像など)の上辺に揃える
bottom- 当該要素の下辺を行中の最も低い要素(画像など)の下辺に揃える
middle- 当該要素のベースラインから親要素のフォントサイズの小文字「x」の高さの半分だけ上に揃える
super- 当該要素のベースラインを親要素の上付き文字の位置まで上げる(
sup要素に類似) sub- 当該要素のベースラインを親要素の下付き文字の位置まで下げる(
sub要素に類似) text-top- 当該要素の上辺を親要素のフォントの上辺に揃える
text-bottom- 当該要素の下辺を親要素のフォントの下辺に揃える
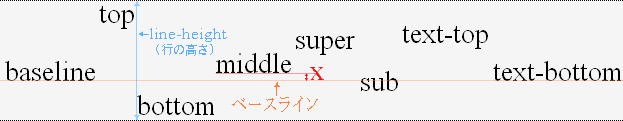
行の高さは line-heightプロパティによる指定だけでなく、行内に入力されるソースによって内容が置き換えられる置換インライン要素を含む場合は、置換インライン要素に指定されている heightプロパティの値、または内在寸法の高さが行の高さとして適用されます。次の図は、テキストのみを内容とするインラインボックスを形成する要素に指定した場合の並びを示したものです。

また、インラインボックスを形成する要素における長さとパーセンテージ値の指定には、負の値を指定することもできます。それぞれ「0」,「0%」が、"baseline" と等価であり、正の値は指定された分だけベースラインから当該要素を上げます。これに対して負の値は指定された分だけベースラインから当該要素を下げます。
表のセル要素に指定した場合
baseline- セル要素のベースラインを、最初の行のベースラインに揃える
top- セル要素の上線を、最初の行の上線に揃える
middle- セル要素の中心線を、最初の行の中心線に揃える
bottom- セル要素の上線を、最初の行の上線に揃える
super- セル要素に対して、この値は適用されず、初期値の "
baseline" の扱いとなる sub- セル要素に対して、この値は適用されず、初期値の "
baseline" の扱いとなる text-top- セル要素に対して、この値は適用されず、初期値の "
baseline" の扱いとなる text-bottom- セル要素に対して、この値は適用されず、初期値の "
baseline" の扱いとなる
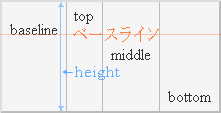
セルの高さは line-heightプロパティによる行の高さとは違い、表要素やセル要素に指定された heightプロパティの値から与えられます。

vertical-alignプロパティの実装状況
- IE
- ◯
- Firefox
- ◯
- Opera
- ◯
- Chrome
- ◯
- Safari
- ◯
- iOS
- ◯
- Android
- ◯
サンプル
img.baseline { vertical-align : baseline ; }
img.middle { vertical-align : middle ; }
img.top { vertical-align : top ; }
span.sup { vertical-align : super ; }
span.sub { vertical-align : sub ; }