2019年1月、日本においてもGoogleの検索で仕事や転職に関連したキーワードを入れると、広告と一般の検索結果の間(エンリッチ)に求人情報を表示するGoogle for Jobs(グーグル・フォー・ジョブズ)のサービスがローンチされます。本記事では、求人情報がGoogle for Jobs に掲載できるようになる求人構造化データ(JobPosting)について解説していきます。


求人情報構造化データ JobPosting
Webサイトのコンテンツを構造的に把握できるように提示する構造化データ、その構造化データの各構造を表す語彙を定義するschema.orgに、求人情報を表す語彙としてJobPostingがあります。構造化データの記述方法にはMicrodata、RDFa、JSON-LDの3つが存在しますが、Googleが推奨するのはJSONベースのデータ形式で記述できるJSON-LDです。JSON-LDで記述した実際の求人情報をもとにJobPostingの例を見ていきましょう。
<script type="application/ld+json">
{
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"title" : "Web・動画・グラフィックのデジタルクリエイティブデザイナー",
"description" : "<p>デジタルクリエイティブ(Web・動画・グラフィック)のデザイン業務全般を担うデザイナーを募集しています。在宅勤務などリモートワーク/テレワーク可の場所や時間に縛られることのないクリエイティブワークに専念できる業務体制をとっています。</p>
<ul>
<li>未経験可、実務経験は一切問いません。選考は、熱意や根本のセンスを基に評価させていただきます。<ul>
<li>リモートワーク/テレワーク可につきPhotoshop, Illustrator, After Effects, Premiereなどのデザイニング・オーサリングするためのソフトウェアはサポートを必要とせず使えること。</li>
<li>職務経歴書・ポートフォリオを提出いただきます。職務経歴書・ポートフォリオの形式は自由ですので、デザイナーとしてご自身を存分にPRした表現を大いに期待します。</li>
</ul></li>
<li>クリエイティブワークに専念できる環境を重視し、働く場所・時間は自由とします。<ul>
<li>QCD(品質・コスト・納期)が求められるクリエイティブ業務につき、業務上急務が発生し得ることを了解いただける方に限ります。</li>
</ul></li>
<li>未経験者の場合は試用期間3ヶ月間(試用期間中は時給1,000円)の後、本採用を決定。</li>
<li>給与は能力に応じて決定、月給25万円〜+賞与年2回(7月・12月に基本1ヶ月分)支給の年収350万円〜。</li>
<li>退職金制度有り、上記月給に月1万4千円〜プラス(中小企業退職金共済制度を採用)。</li>
<li>社会保険完備(雇用保険、健康保険、厚生年金)。</li>
<li>年間休日120日以上:完全週休2日制(土日)+祝祭日+GW+夏期+年末年始+その他(婚姻/慶弔/忌引き)。<br>
繁忙期・急務案件時は休日に業務対応をお願いすることがありますが、後日代休を取得いただけます。</li>
</ul>",
"identifier": {
"@type": "PropertyValue",
"name": "W3G合同会社",
"value": "1"
},
"hiringOrganization" : {
"@type" : "Organization",
"name" : "W3G合同会社",
"sameAs" : "https://w3g.jp/",
"logo" : "https://w3g.jp/icon.png"
},
"datePosted" : "2019-01-01",
"validThrough" : "2019-06-30",
"employmentType" : "FULL_TIME",
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "大阪市",
"addressRegion": "大阪府",
"addressCountry": "JP"
}
},
"jobLocationType": "TELECOMMUTE",
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 250000,
"unitText": "MONTH"
}
}
}
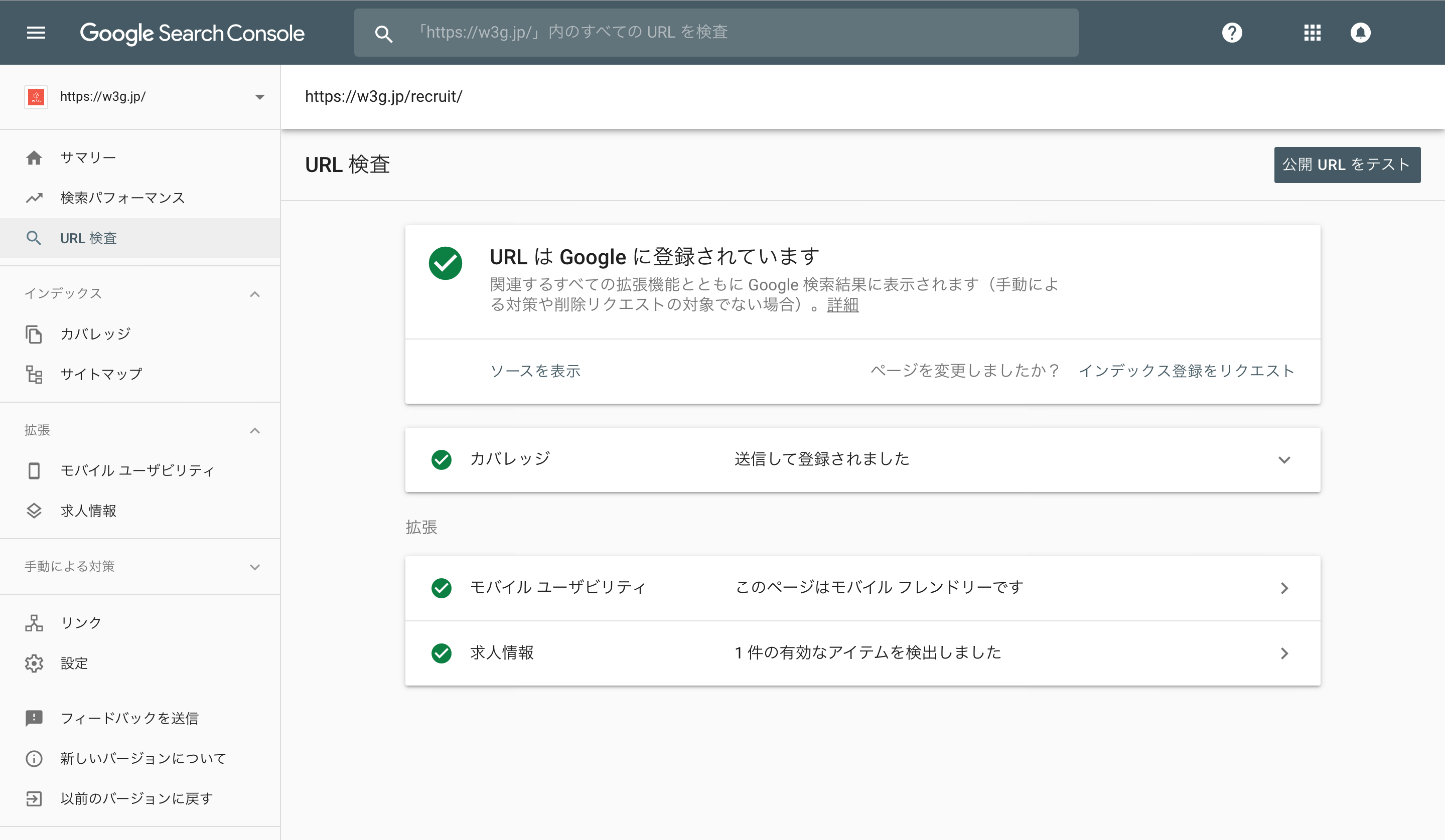
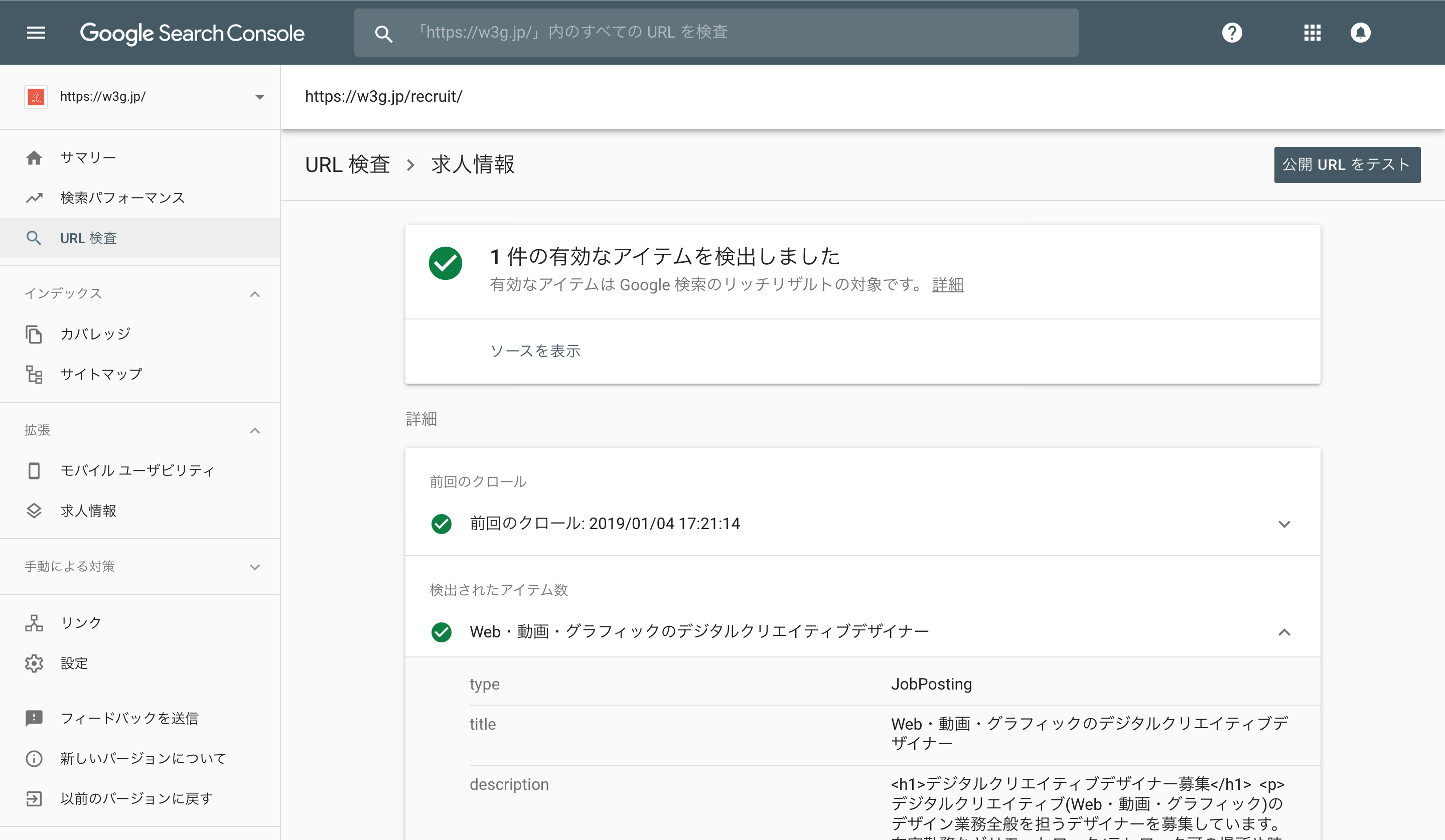
</script>このような求人情報の構造化データを求人ページに追加することで、Google for Jobsに対応させることができます。これが求人情報としてインデックスされているかどうかは、日本ではローンチ前でも、新しいGoogle Search Consoleから確認できます。


JobPostingの中身についてひとつずつ見ていきましょう。
JSON-LDフォーマット
まずはJSON-LDの基本的なフォーマットについて。
JSON-LDの宣言
<script type="application/ld+json"></script>scriptタグのtype属性にapplication/ld+jsonを指定することでJSON-LDのフォーマットであることを示します。HTMLのルール上、scriptタグはhead内、body内のどちらにでも記述可となっていますので、記述場所は限定されません。CMSのエディタの文末に入れるなどで大丈夫です。
JSONオブジェクト
JSONでは、波括弧({})の中に、1つまたは複数のKeyとValueのペアを含めたものを記述していきます。KeyとValueはコロン(:)で区切り、左側にKey、右側にValueの並びで、それぞれをダブルクォーテーション(")で囲みます。なお、さらにペアを増やす場合はカンマ(,)をつけます。最後のペアの場合はカンマは必要ありません。
波括弧({})で囲んだ1つのまとまりをJSONオブジェクトと言います。
キーワード
JSON-LDでは、keyに@context、@type、@idといったキーワードが定義できます。キーワードは10種類以上存在しますが、schema.orgで利用することになるのは、せいぜい@context、@type、@idぐらいですので、この3つだけ抑えておけば大丈夫です。
先のサンプルでは、最初に@Contextでschema.orgを利用すること、@typeでJobPostingの求人情報であることを示しています。
"@context" : "http://schema.org/",
"@type" : "JobPosting",複数のJSONオブジェクトにする場合
Valueが複数のJSONオブジェクトになるときは、配列にします。配列は角カッコ([])で括り、JSONオブジェクトをカンマ(,)で区切ります。最後のJSONオブジェクトにはカンマは必要ありません。
" employmentType" : ["FULL_TIME", "CONTRACTOR"],親子関係
ValueにさらにJSONオブジェクトを埋め込むことをEmbedding(エンベッディング)と言い、親子関係をもたせることができます。
title
「職務の名称」を示す必須のプロパティです。titleに記述するのは求人情報のタイトルではありません、勘違いされることが多い部分です。
職務の名称とは、デザイナー、エンジニア、営業などです。デザイナーであれば、さらに細かくWebデザイナー、グラフィックデザイナー、UI/UXデザイナー etc。エンジニアであれば、ソフトウェアエンジニア、データベースエンジニア、フロントエンドエンジニア etc。営業であれば、分野がわかるように自動車ディーラー営業、不動産営業、印刷営業 etcのように記述します。
NG例:"title" : "経験3年以上限定!東京都港区のWebデザイナー月給30万円以上!"
NG例:"title" : "転勤なし・未経験OKの医療機器営業"
このように地区や給与、待遇など職務以外の情報を含めてはいけません。また、「!」や「*」などの特殊文字を多用している場合、スパム行為と見なされたり、ペナルティを受ける可能性があります。数値や、「/」、「-」などの区切り文字程度は使用できます。
次のように職務をより厳密に絞るための条件は記述することができます。
OK例:"title" : "Vue.jsができるフロントエンドエンジニア",
OK例:"title" : "中国語も話せるWebデザイナー"
差別化を図るのであれば、この職務を厳密に絞る点で差別化を図りましょう。◯◯ができる、◯◯が話せるについてのどこまでできる・話せるかの経験レベルの詳細な条件は、次のdescriptionで記述しましょう。
description
求人の詳細な説明をHTML形式で記述する必須のプロパティです。職務内容や資格、スキル、業務時間、学歴に関する要件、経験に関する要件などを詳細に適切なHTMLを用いてわかりやすくし、他社とも差別化を図ることができる部分です。
有効なタグとして、<br>, <p>, <ul>, <li>, <h1-h5>,<strong>, <em>などが挙げられています。h1-h5とあり、h6がなかったり?します。有効なタグの基準は明確に掲載されておらず曖昧なため、例示のあるベーシックな要素タイプのみに使用を制限しておくのが無難でしょう。
タクシー会社での例:構造化データ テストツールで見る(JobPosting→プレビューへと進んで確認できます)
[ ...
"title" : "タクシー乗務員",
"description" : "
<p>神戸の街でグリーンタクシー、楠公タクシーの営業車が毎日100台以上活躍しています。当社をご指名いだけるお客様が、どんどん増えていますので、グリーン・楠公タクシーなら安定した収入で安心して働いていただけます。選んでいただけるタクシー会社になるべく積極増員採用中です。</p>
<h1>募集要項</h1>
<h2>年齢</h2>
<p>21歳~65歳まで</p>
<h2>応募資格</h2>
<p>一種免許取得後3年以上経過者<br>学歴・経験不問、未経験者・女性・主夫主婦歓迎</p>
<h2>勤務形態</h2>
<p>①昼勤務(月間25~26乗務)<br>②夜勤務(月間25~26乗務)<br>③隔日勤務(月間13〜14乗務)</p>
<h2>給与</h2>
<p>①~③ ¥161,000~¥433,100以上</p>
<h2>賞与</h2>
<p>年2回 ¥100,000〜¥400,000</p>
<h2>待遇</h2>
<ul>
<li>社会保険完備(雇用・労災・健康保険、厚生年金)</li>
<li>制服貸与</li>
<li>マイカー通勤可</li>
</ul>
<h2>休日休暇</h2>
<p>業務シフトによる、その他年次有給休暇・慶弔休暇</p>
<h2>教育・研修</h2>
<ul>
<li>2種免許教習 約10日間(教習費用全額会社負担、通学期間中8,000円/日の手当支給)</li>
<li>社内研修 約1週間(研修期間中7,000円/日の手当支給)</li>
</ul>
",
... ]identifier
日本でのローンチを間近に控えるGoogle for Jobsですが、正確な情報が不足しているのが、このidentifierプロパティです。identifierプロパティは必須ではなく推奨プロパティとなり、指定しておいた方が望ましいというものになります。Google内に掲載のある説明では、
求人に関する採用側組織の一意の識別子。
とあります。この文章から、当初は日本であれば法人番号を指定するのが妥当かなと考えたのですが、
Identifiant unique attribué à l'offre d'emploi par l'entreprise qui recrute.
The hiring organization's unique identifier for the job.
のドキュメントを参照すると、組織の一意の識別子というのはGoogle側が日本語に翻訳した際の誤訳であり、正しくは求人を募っている組織(企業・団体)がその求人のために割り当てる一意の識別子と解釈すべきようです。
エンベッディングの親子関係にして、@typeでPropertyValueのキーワードを指定し、nameフィールドに求人を募っている組織(企業・団体)の名称、valueフィールドにその求人情報の一意の管理番号を指定します。
"identifier": {
"@type": "PropertyValue",
"name": "W3G合同会社",
"value": "1"
},たとえば、職務ごとに求人ページが複数あれば、そのページごとにこのidentifierプロパティのvalueフィールドは、一意である(それぞれ異なっている)必要があります。
hiringOrganization
求人を募っている組織(企業・団体)に関する情報を記述する必須のプロパティです。エンベッディングの親子関係にして、@typeのキーワードにOrganizationを指定し、nameフィールドに企業・団体名、sameAsフィールドに公式サイトのURL、logoフィールドにロゴのURLを指定します。指定できるロゴは112x112ピクセル以上の.jpg、.png、.gif のいずれかの形式である必要があります。ファビコンの関係でこのサイズのものは事前に用意されていることが多いことでしょう。
"hiringOrganization" : {
"@type" : "Organization",
"name" : "W3G合同会社",
"sameAs" : "https://w3g.jp/",
"logo" : "https://w3g.jp/icon.png"
},logoフィールドは任意に指定するフィールドです。ロゴについては、ナレッジグラフカードが存在する組織であれば指定がなければ、ナレッジグラフロゴが表示されるので指定する必要はないのですが、日本にある420万の企業のうちの99.7%は中小企業で、ナレッジグラフカードが存在しないことがほとんどのため、本説明では、ロゴまで指定するようにしています。
datePosted
求人情報を投稿した最初の日付をISO 8601 形式で記述する必須のプロパティです。YYYY-MM-DDの日付部分の記述のみで可です。Thh:mm:ss+09:00の時刻部分は割愛して大丈夫です。
"datePosted" : "2019-01-01",validThrough
求人情報が期限切れになる日付をISO 8601 形式で記述する必須のプロパティです。datePosted同様、YYYY-MM-DDの日付部分の記述のみで可です。応募がなければ、求人情報が期限切れになることはないわけですが、Google for Jobsのもうひとつの掲載方法である求人サイトには掲載期間がありますので、仕様上(求人サイトで期間が過ぎたものを非掲載にするため)呼応するためのものだとも考えられます。
"datePosted" : "2019-06-31",Google内に掲載のある説明では、
求人情報に有効期限がない場合や、求人情報がいつ期限切れになるかがわからない場合は、このプロパティを指定しないでください。
とあるのですが、記載がないと、構造化テストツールではエラー扱いになります。エラーが気になるようであれば指定しておきましょう。更新するのが面倒くさいからと有効期限を10年先に設定するなどはスパム扱いを受けたりの可能性もあるため現実的ではないでしょう。長くて半年先ぐらいに設定して、応募がなければ半年間延長するなどの運用にするのが無難だと考えられます。
employmentType
雇用形態を表すのに指定することが推奨されているプロパティです。Google for Jobs用には次のキーワードを記述できます。大文字と小文字を区別するcase-sensitiveなので必ず大文字で記述することに注意してください。
| "FULL_TIME" | 正社員*1 |
|---|---|
| "PART_TIME" | パート・アルバイト |
| "CONTRACTOR" | 契約社員 |
| "TEMPORARY" | 一時的な雇用 |
| "INTERN" | インターンシップ |
| "VOLUNTEER" | ボランティア |
| "PER_DIEM" | 日雇い |
| "OTHER" | その他 |
- *1日本の雇用社会ではフルタイムを勤務形態がフルタイムという扱いだけで、必ずしも正社員を指す表現ではなかったりしますが、英語では正社員を意味します。参照:正社員って英語でなんて言うの?
" employmentType" : "FULL_TIME",複数の雇用形態で募集している場合は、角カッコ([])で括り、配列にしてカンマ(,)でつないで複数記述することができます。
" employmentType" : ["FULL_TIME", "CONTRACTOR"],jobLocation
オフィスや作業現場など、従業員の職場となる特定の場所(求人情報を投稿した場所ではない)を指定する必須のプロパティです。
エンベッディングの親子関係にして、@typeのキーワードにPlaceを指定し、addressプロパティでさらにエンベッディングの親子関係にして、addressCountryプロパティにISO 3166-1 alpha-2で日本を指すJPを、postalCodeプロパティで郵便番号を、addressRegionプロパティで都道府県を、addressLocalityプロパティで市区郡町村を、streetAddressプロパティで番地、町名、建物名まで表せます。addressプロパティの子として記述する、postalCode, addressRegion, addressLocality, streetAddressの各プロパティはいずれも推奨プロパティです。Google内に掲載のある説明では、
指定するプロパティが多いほど、ユーザーにとっての求人情報の質が高くなります。
とあります。
"jobLocation" : {
"@type" : "Place",
"address":{
"@type": "PostalAddress",
"streetAddress" : "浜崎通10−4",
"addressLocality" : "神戸市兵庫区",
"addressRegion" : "兵庫県",
"postalCode" : "652-0807",
"addressCountry": "JP"
}
},構造化データ テストツールのプレビューでは、区をaddressLocalityとstreetAddressのどちらにいれるか、streetAddressでの丁目番号(1丁目1−1の書き方推奨、数字も大文字)の書き方、字の有無(字はなし推奨)・建物の有無(ビル・マンション名があるとNGになる場合があります)次第で正常に地図が表示されたり、false扱いになったりと認識がシビアです。必ず、構造化データ テストツールのプレビューで都度複数の書き方を確認するようにしましょう。
複数の職場がある場合のjobLocation
職場が複数ある場合は、jobLocationプロパティを配列にして複数追加します。ユーザの検索条件に基づいて、最適な場所を表示してくれるようになります。次の例では、北海道と沖縄の2カ所があることを示しています。北海道で求人を探しているユーザには北海道が勤務先の求人情報として、沖縄で求人を探しているユーザには沖縄が勤務先の求人情報として表示されることが期待できます。
レンタカー会社での例:構造化データ テストツールで見る(JobPosting→プレビューへと進んで勤務地欄に他N件という表示が確認できます)
"jobLocation" : [
{
"@type" : "Place",
"address":{
"@type": "PostalAddress",
"streetAddress" : "中央区南1条東2丁目1−3",
"addressLocality" : "札幌市",
"addressRegion" : "北海道",
"postalCode" : "060-0051",
"addressCountry": "JP"
}
},
{
"@type" : "Place",
"address":{
"@type": "PostalAddress",
"streetAddress" : "与根198−2",
"addressLocality" : "豊見城市",
"addressRegion" : "沖縄県",
"postalCode" : "901-0224",
"addressCountry": "JP"
}
}
],リモートワーク/テレワークの場合に指定するjobLocationType
jobLocationTypeプロパティにTELECOMMUTE(大文字と小文字を区別するcase-sensitiveと考えられるため必ず大文字で記述することに注意してください)を使用すると、その求人がリモートワークであることを指定できます。弊社ではリモートワークの求人を行っているのですが、次の例では大阪市にある職場で勤務するか、リモートワークすることができることを示しています。
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "大阪市",
"addressRegion": "大阪府",
"addressCountry": "JP"
}
},
"jobLocationType": "TELECOMMUTE",日本でリモートワーク/テレワークを行なっている企業についてもほとんどが、このように特定のオフィスで勤務することもできれば、リモートワーク/テレワークもできるという類の募集かと思われます。完全にリモートワークのみの求人という形には、jobLocationプロパティが必須プロパティのため現状のGoogle for Jobsではできないという解釈になるのかもしれません。
なおリモートワークにおいても日本国内在住者に限定する場合は、applicantLocationRequirementsプロパティでさらにエンベッディングの親子関係にして、@typeのキーワードにCountyを指定、nameフィールドに国名を指定します。このときの国名はISO 3166-1 alpha-2ではなく、通常表記です。
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "大阪市",
"addressRegion": "大阪府",
"addressCountry": "JP"
}
},
"applicantLocationRequirements": {
"@type": "Country",
"name": "Japan"
},
"jobLocationType": "TELECOMMUTE",baseSalary
基本給(諸手当を含まない基本となる給料)を掲示する推奨プロパティです。
@typeのキーワードにMonetaryAmountを指定し、currencyフィールドにISO 4217の3文字の通貨コードでその給料を受け取る通貨を示します。日本円はJPYです。給料の金額は、valueプロパティでさらにエンベッディングの親子関係にして、@typeのキーワードにQuantitativeValueを指定し、valueフィールドに数値(KeyとValueのセットはそれぞれかならずダブルクォーテーションの"で囲みますが数値扱いにする場合は囲みなし)を指定します。unitTextフィールドにその金額が時給〜年給であるのかを"HOUR","DAY","WEEK","MONTH","YEAR"のいずれかのキーワード(大文字と小文字を区別するcase-sensitiveのため必ず大文字で記述することに注意してください)を指定します。
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 250000,
"unitText": "MONTH"
}
}| "HOUR" | 時間給 |
|---|---|
| "DAY" | 日給 |
| "WEEK" | 週給 |
| "MONTH" | 月給 |
| "YEAR" | 年給・年棒 |
給与に幅がある場合のminValueとmaxValue
Google内に掲載のある説明では、
給与の範囲を指定する場合は、value ではなく、minValue と maxValue を定義します。
とあるのですが、valueフィールドを省くと、「value」は推奨フィールドです。値があれば指定してください。と構造化データテストツールでは警告がでるため、valueフィールドに最小値を指定しつつ、minValueフィールドとmaxValueフィールドを追加します。
レンタカー会社での例:構造化データ テストツールで見る(JobPosting→プレビューへと進んで確認できます)
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 160000,
"minValue": 160000,
"maxValue": 450000,
"unitText": "MONTH"
}
}ケーススタディ
実際の求人情報をいくつか構造化データにしてみて、テストツールや新しいGoogle Search Consoleでの結果をもとに、こういう場合どうなるのかのケーススタディについてまとめています。
Google for Jobsに対応したCMSじゃないとダメなの?
「Google for Jobs対応サイト制作ツール 月額○万円」といった類が、いろいろとあるでしょうが、そういった類のツールを使わなくともJSON-LDの作法を理解して、ベーシックなHTMLタグが記述できれば誰でもGoogle for Jobsに簡単に対応させることができます。いまある求人ページのhead内、body内のどこにでもいいので、解説されている基本のフォーマットをコピー&ペーストして自社の求人情報にあわせて適宜書き換えるだけの手軽さでできます。
構造化データ テストツールでエラーなし・警告なしになっていればいいの?

もうひとつ踏み込んでプレビューまで確認しておくことをおすすめします。構造化データ テストツールのJobPostingを確認すると、プレビューというボタンがつきます。まずこのプレビューのボタンが表示されないという場合は、エラーなし・警告なしになっていても記述や文法ミスがあることを疑いましょう。
求人情報がちゃんとインデックスされているかどうか事前に確認できる方法はないの?


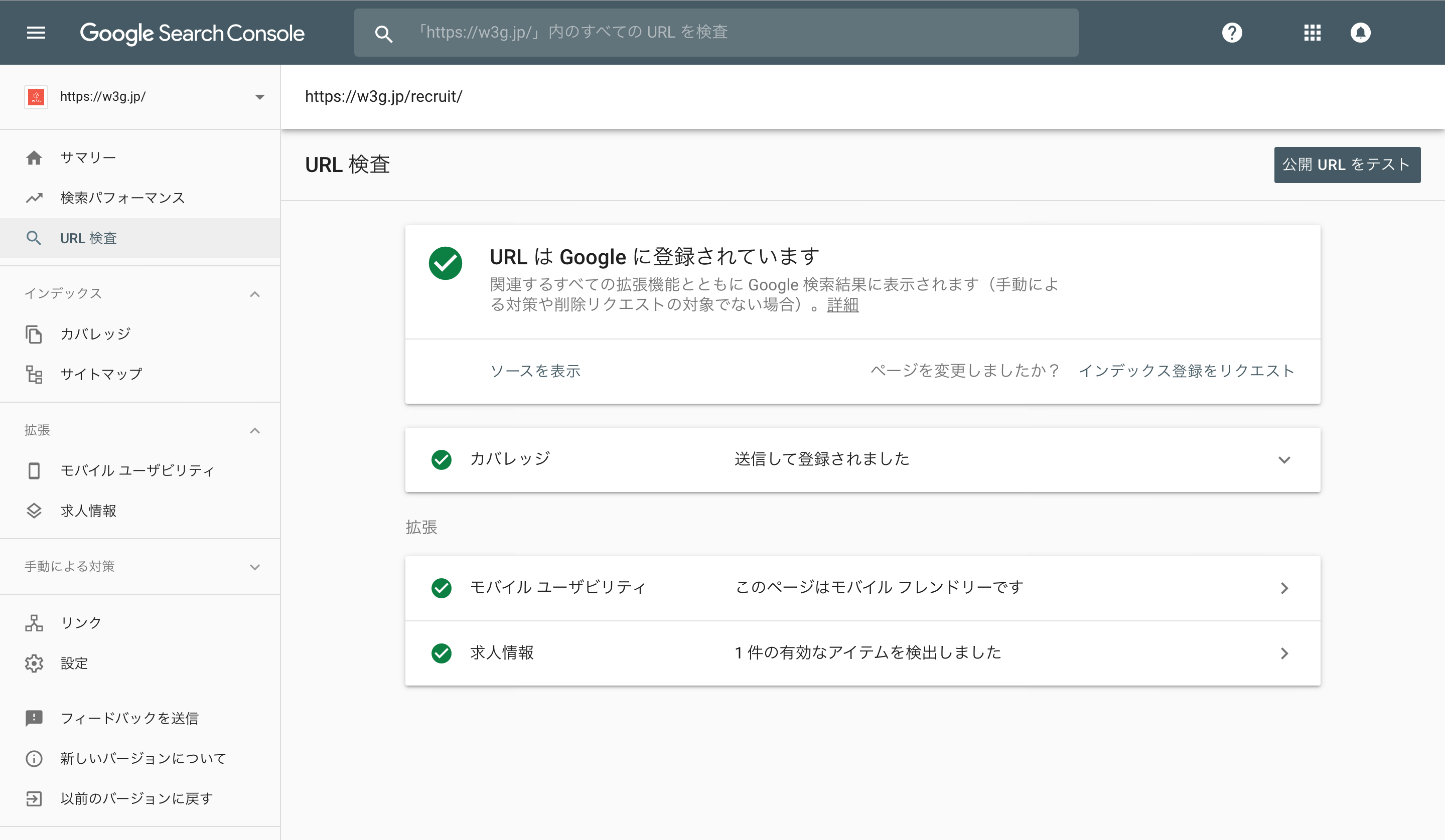
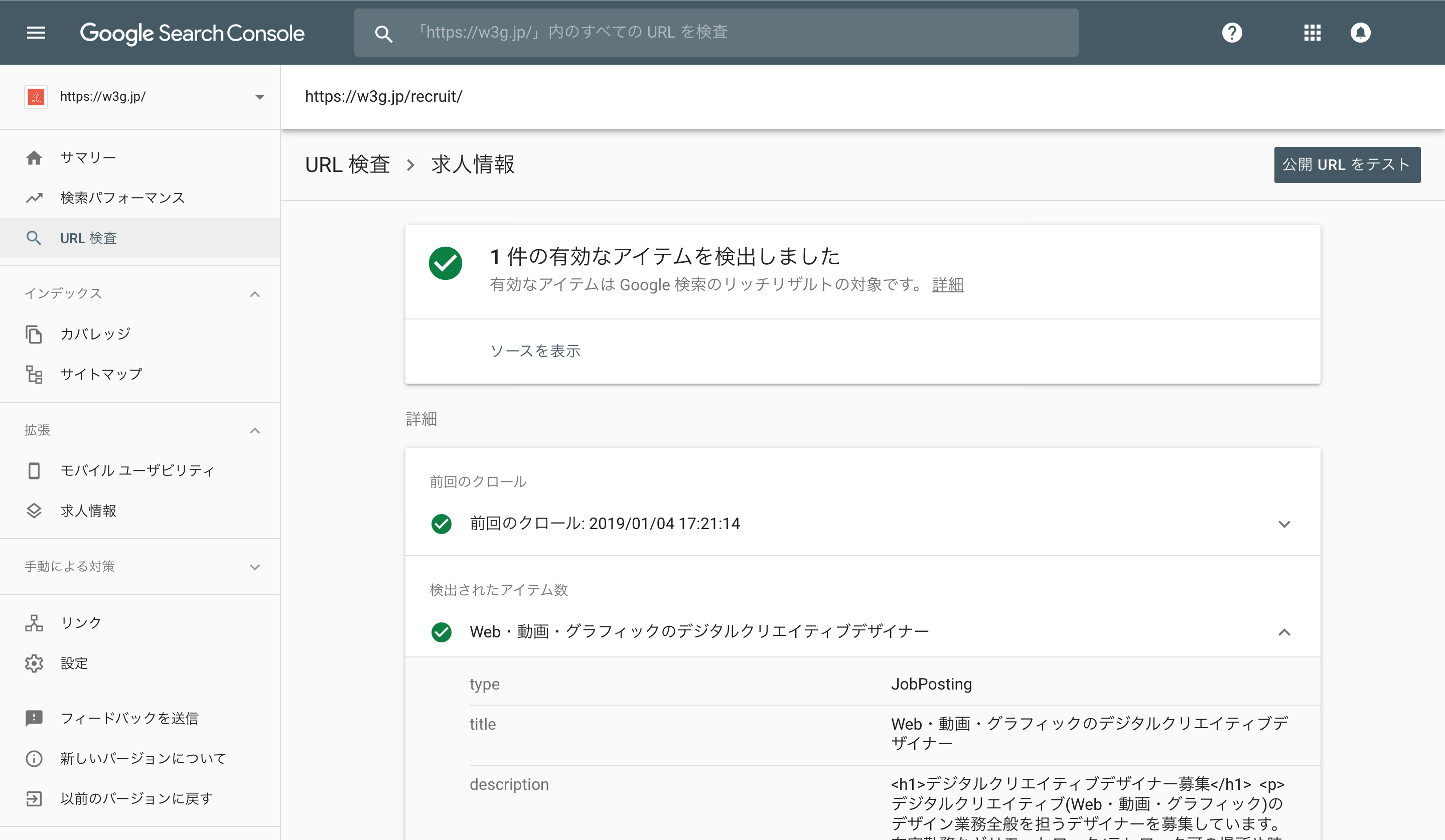
Google for Jobsへの対応を済ませても、実際にインデックスされていなければもちろん意味はありません。求人情報としてちゃんとインデックスされたのかどうかは新しいGoogle Search Console(2018年1月末リリース版)の「URL 検査」から求人ページのURLを入力して確認できます。新たに組み込んだJobPostingが求人情報としてインデックスされるまでにはサイトによりけりですが、早ければ数時間後〜数日でインデックスされます。 Google Search Consoleにsitemap.xmlを登録しておき求人ページの更新を通知したり、新しいGoogle Search Consoleから求人ページのインデックス登録をリクエストするといった方法が有効です。即時テストとして構造化データ テストツールでしっかり確認し、無事インデックスされたのかどうかは後日、新しいGoogle Search Consoleで求人情報欄の確認をするようにしましょう。
ひとつのページに複数のJSON-LDのJobPostingを記述していいの?
構造化データ テストツールでの結果をもとにした判断ではNGです。エラーはでませんが、構造化データ テストツールではJobPostingが2つ以上あるだけでプレビューそのものがでなくなりました。ひとつのページに、あくまでもひとつだけのJobPostingにしておくのが無難ではないでしょうか。職務ごとにページをわけるなど工夫をしましょう。
複数の職場がある場合のjobLocationはいくつまで書いていいの?
Google for Jobs内のマップ表示について調べてみた という記事にも試行錯誤されている様子があるのですが、区をaddressLocalityとstreetAddressのどちらにいれるか、streetAddressでの丁目番号(1丁目1−1の書き方推奨、数字も大文字)の書き方、字の有無(字はなし推奨)・建物の有無(ビル・マンション名があるとNGになる場合があります)次第で正常に地図が表示されたり、false扱いになったりと認識がシビアです。
必ず、構造化データ テストツールのプレビューで都度複数の書き方を確認するようにしましょう。大きなグループの企業で30カ所以上の職場を記述したことがあるのですが、11カ所以上記述した時点でプレビューが強制的にバグってしまう事態に遭遇したため、主要なところだけに削って対処しました。
7カ所(構造化データ テストツールで見る)や10カ所(構造化データ テストツールで見る)の職場まで記述した求人情報では問題なくプレビューを表示してくれています。すべて正確に認識できる所在地を記述しているのであれば制限なく書けるはずなのですが、11カ所以上記述した時点でプレビューが強制的にバグったりしたので、多く書けば書くほどノイズを含む可能性が高まることに留意しましょう。
schema.orgのemploymentTypeのValueはfull-timeで大文字・小文字が違ったりするけど、schema.orgとGoogleの指定どっちが正しいの?
schema.orgのプロジェクトは、Googleだけでなく、Yahoo、Bing!、Yandexといった複数の企業・団体が活動しているプロジェクトであり、Google単独のプロジェクトであるGoogle for Jobsが指定する記法とには、いろいろと違いがあるようです。あくまでもGoogle for Jobsに対応するにあたっては、schema.orgのプロジェクトの記載にそうのではなく、Googleの記載にそうようにしましょう。大文字と小文字を区別する(case-sensitive)と明記されていたりもしますので、注意が必要です。
schema.orgのプロジェクトには他にも、業務責任を示すresponsibilitiesプロパティ、必要なスキルを示すskillsプロパティ、必要な免許・資格を示すqualificationsプロパティ、必要な学歴を示すeducationRequirementsプロパティ、必要な経験を示すexperienceRequirementsプロパティがありますが、これらはGoogle for Jobsでの対応についての言及がありません。表示されないといったことが考えらるため、これら固有のプロパティを使うのではなく、descriptionプロパティ内で言及するようにしましょう。