iOS7.1 Safariのminimal-uiと高さ100%コンテンツへの使用警告
Updated / Published
ということで、minimal-uiはiOS8からは早速サポートされなくなり、iOS7.1限定のものすごく短命な機能となりました。The minimal-ui viewport property is no longer supported in iOS 8.
iOS 7.1がリリースされました。いろいろ改善されたり不具合がなおっているとのことですが、職業柄、特にiOSのSafariについてのチェックはかかせないため、チェックしていた最中に見つかったiOS7.1 Safariにおいていくつか注意すべき点を報告いたします。特にhtml, bodyともに高さ100%のコンテンツを作成している場合にiOS 7.1から指定できるようになったminimal-uiを指定すると、深刻な不具合が生じることを警告いたします。
iOS7.1から搭載されたminimal-ui
minimal-uiはiOS7.1から新たに指定できるようになったmeta要素のviewportに対するcontent属性の値です。下記のように指定します。
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimal-ui">minimal-uiなし 
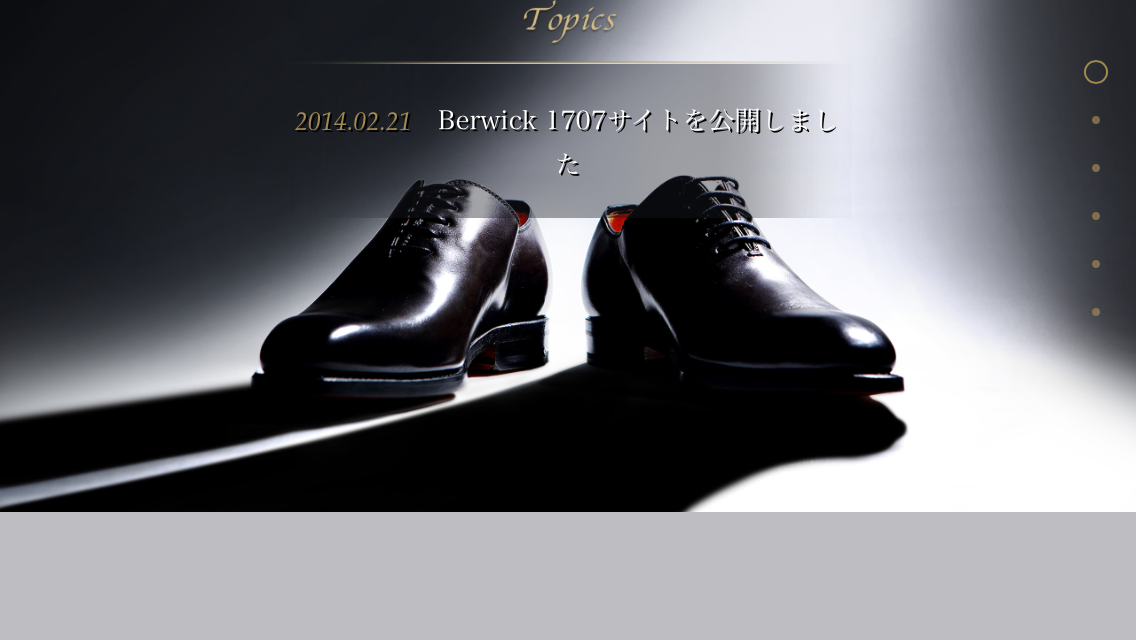
minimal-uiあり 
minimal-uiの指定を加えることにより、iOS7.1では掲載イメージのスクリーンショットのように画面が表示された当初からスクロール中のUI(メニュー等が隠れた)状態にすることができます(iOS7.1でもiPadには適用されません)。
この機能は、スクリーンショットに使用したサイトのように写真などを見てもらいたいコンテンツや画面いっぱいに操作してもらいたいコンテンツでは、是非取り入れたい便利機能ですよね。
高さ100%コンテンツでlandscape(横向き)時に起きる不具合
次にhtml, bodyともに高さ100%指定にしているコンテンツ(html, body { height : 100% ; })を作成されている場合にminimal-uiの指定が加えられていると起きる不具合についてです。以下のスクリーンショットを見てもらうと早いでしょう。
minimal-uiなし 
minimal-uiあり 
横向きにするとminimal-uiの有無に関わらず自動的にメニュー関係はすべて隠れます。それと同時に、minimal-uiの指定がある方は下部に無駄なグレーの余白ができてしまい上部のコンテンツが約100pxほど隠れてしまいます。この無駄な余白をなくすには、グレーの余白部分をタッチしながら下方向へスクロールさせて逐一自分で戻すしかいまのところ方法がわかっていません。
これがバグなのか仕様なのかはわかりませんが、この問題を回避するには、html, bodyともに高さ100%指定にしているようなコンテンツではminimal-uiの指定は加えないことです。スクロールができない高さ100%コンテンツ系のためにこそminimal-uiは活きる機能だと思っていたのですが非常に残念です。
iOS7.0からあったiPad Safariの高さ100%コンテンツでlandscape(横向き)時に起きる不具合
ちなみにこちらはiPad限定ですが、iOS7.0のSafariから高さ100%コンテンツでlandscape(横向き)時にwindow.innerHeightとwindow.outerHeightの高さが約20pxぐらい違うバグがずっと存在していました。このバグがiOS7.1でなおっているかと期待したのですが、残念ながらこちらのバグが放置されたままでしたので、あわせて報告いたします。
iOS7.0、iOS7.1含めてiPadではhtml, bodyともに100%にしているようなコンテンツ(html, body { height : 100% ; })を作成されている場合にlandscape(横向き)にした時に、window.innerHeightが約672px、window.outerHeightが約692pxになり約20pxの誤差が生じて、上部もしくは下部が20pxほど隠れてしまうバグが存在します。このバグを回避するpolyfilとしては、以下のようなコードを使います。
if(navigator.userAgent.match(/iPad;.*CPU.*OS 7_/i)){
var fixViewportHeight = function() {
document.body.style.height = "100%";
if (window.innerHeight != window.outerHeight) {
document.body.style.height = window.innerHeight + "px";
window.scrollTo(0, 0);
}
};
window.addEventListener("orientationchange", fixViewportHeight, false);
fixViewportHeight();
}このiOS7系列におけるiPad Safariのバグについては以下のリンクも参照されることをおすすめします。