role属性を実装しよう
Updated / Published
role属性というと、HTML5でARIA Role Attributeとして正式仕様に取り入れたWAI-ARIA仕様のランドマークロール(Landmark Roles)のみを取り沙汰することが多いのですが、実際には他にも構造的ロール(Document Structure Roles)とウィジェットロール(Widget Roles)の計3種類・60個のキーワードがあります。また、role属性=HTML5仕様のみと誤認されているケースも多いでしょうから、ここで少しrole属性について振り返りましょう。
role属性についての振り返り
role属性の初出は、XHTML2.0です。XHTML2.0は、既存のHTMLとの互換性を捨てるということへの反発が大きく、主要ブラウザの開発ベンダから見捨てられ、最終的にはワーキンググループは解散、開発が中止となった仕様です。そのXHTML2.0の第7次案でRole Collectionとして提唱されていたのが最初のrole属性です。このときにすでにUAがナビゲーションバーを構成して、アクセシビリティとしてのナビゲーションとして各セクションに移動することができる機能を提供することを目的に、デフォルトキーワードとしてmain, navigation, banner, contentinfo, searchといった、現在のWAI-ARIA仕様のランドマークと同じキーワードが用意されていました。
それから、XHTML2.0に限らず、XHTMLモジュールとして汎用的に使えるようにしていこうということで、XHTML Role Attribute Moduleとして開発が進められて行くことになります。しかし、そんな折、XHTML2.0の開発をしていたワーキンググループが解散することになり、XHTML2.0のワーキンググループからさらに独立したワーキンググループで開発を継続していくことになったのがRole Attribute 1.0です。そして、このRole Attributeの機能を提供する技術的な方法(ユースケース)云々についてはWAI-ARIA仕様に任せますよということで、事実上引き継ぐことになったのがWAI-ARIA仕様のThe Roles Modelであり、これをHTML5ではARIA Role Attributeとして正式仕様として採用したという流れになります。
つまり、role属性のオリジナルはXHTML2.0仕様で提唱されていたもので、XHTML2.0の遺産というわけなのです。
ARIA Role属性のキーワード一覧
WAI-ARIAのThe Roles Modelには、ランドマークロールが8個、構造的ロールが18個、スタンドアロンのインターフェイスウィジェットロールが25個、および複合ウィジェットロールが9個の計60個のキーワードが用意されています。WAI-ARIAはアクセシビリティのための仕様なので、非常に数が多いですが、大きくは次の3種類に分類されます。
- ランドマークロール
- ナビゲーションの目印として機能する。
- 構造的ロール
- 文書の構造を定義して、コンテンツを整理しやすくする。
- ウィジェットロール
- スタンドアロンのインターフェイスウィジェットロールと、スタンドアロンのインターフェイスウィジェットロールを2つ以上もちあわせる複合ウィジェットロールから構成され、一般的なユーザインターフェイスを示す意味を与える。
| カテゴリ | 値 | |
|---|---|---|
| ランドマークロール | ||
| 構造的ロール | ||
| ウィジェット ロール | スタンドアロン | |
| 複合 | ||
各キーワードの意味については、割愛するので、詳細はリンク先の原文を参照してください。
何故、ランドマークロールばかり取り沙汰されるのか
これは振り返りでみた通りXHTML2.0第7次案の2005年に提唱されていたころから考えられていた使い方であるということ、我々制作者にとってもナビゲーションの目印として機能することを目的にしたものは魅力的かつ実用的なので先攻して実装を試みる制作者が決して少なくないこと、そして現にこれを実装するソフトウェアも既にいくつかでてきていることから、ランドマークロールが圧倒的に取り沙汰されることになっているのだと思われます。一番は何と言っても制作者側が現実的に実装するための労力と時間をかけるには、ランドマークロール8個までが取り入れられる限界だとも考えられます。
ランドマークロールに対応している音声読み上げソフト
- Windows 用スクリーンリーダー NVDA 日本語版:リンク、見出し、ランドマークの一覧を読み上げでき、ランドマークの種類とその意味まで読み上げてくれる。
- VoiceOver(iOS5以降のSafari):フリック操作でランドマーク部分に移動可能。ランドマーク部分を「ランドマーク」と読み上げますが、NVDAのようにランドマークの種類までは読み上げてくれません。
ランドマークロールをナビゲーション化するJavaScriptライブラリ
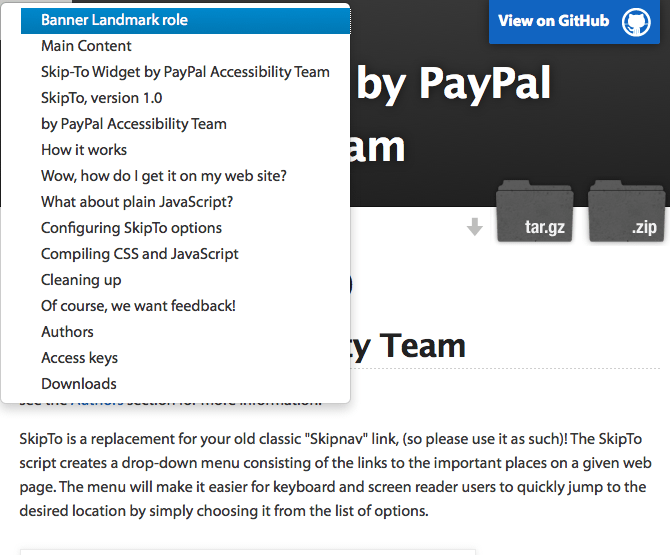
決済サービスを提供しているPaypalのアクセシビリティチームがSkipToという見出し内容とランドマークを抽出したものをナビゲーション化し、該当セクションへと移動できるJavaScriptライブラリを開発しています。このライブラリを組み込むとページの左上に「Skip To...」のナビゲーションがbody要素の先頭に追加され、これを選択するとドロップダウン形式でページ内からランドーマークをそれぞれBanner Landmark role, Main Content, Footer Landmark roleのように抽出してきたものと、指定した見出しレベルの内容一覧とをあわせて表示し、ナビゲーションとして機能します。WordPressやDrupalのプラグインとしても配布されています(SkipTo Downloads)。
より多くの制作者がrole属性を取り入れればUAも実装するかも
本来機能してもらいたいのは、XHTML2.0の仕様から考えられていたようにUA側で「Skip To」のようなナビゲーションバーを構成してくれるようになることです。そのためには、より多くの制作者がrole属性を取り入れて、これなら実用的な使い方ができる段階だということをブラウザ開発ベンダに判断してもらう必要があります。
WAI-ARIAのrole属性はHTMLのどのバージョンの文書でも、XHTMLのどのバージョンの文書でも使うことができます。ただ、WAI-ARIAのrole属性は、HTML5以前のHTMLやXHTMLの仕様に正式に採用されていないだけです。その結果、W3CのMarkup Validatorのような文法のチェックツールにかけるとエラーがでますが、理論上は妥当であり、まったく問題ありません。なんならエラーがでるのが嫌なら、WAI-ARIAのrole属性を取り入れる代替案としてHTML5の<!DOCTYPE html>の文書型宣言にだけ変更することが認められています。そうすれば、もし制作者が間違ったrole属性の使い方をしていても、W3CのHTML5 validatorがその間違いを指摘してくれるようになるからです。
現実的に労力と時間を考えれば、取り入れられるのはランドマークロール単独が限界ですが、ランドマークロール単独であれば何も難しいことはありません。次のサンプルソースコードのようにHTML5とWAI-ARIAのrole属性の相性はとても良いように作られてるように感じます。
<!DOCTYPE html>
....
<body>
<header role="banner">
...
</header>
<nav role="navigation">
...
<form role="search">
...
</form>
</nav>
<main role="main">
...
</main>
<footer role="contentinfo">
...
</footer>
</body>将来的にナビゲーションバーを構成してくれるUAが登場すれば、次のようなナビゲーションを提供してくれるかもしれません。
├ページヘッダ ├ナビゲーション └検索 ├メインコンテンツ └ページフッタ
ランドマークロールには計8つのキーワードが用意されていますが、それらすべてを無理に使う必要はありません。間違った使い方をしてしまったのでは意味がありません。サンプルのように簡単なわかる範囲からでも問題ありません。是非、あなたの作る文書にもrole属性を実装していきましょう。