JSON-LDでschema.orgの構造化データ導入をより簡単に
Updated / Published
構造化データは、Webサイトのコンテンツを構造的に把握できるように提示するもので、代表例としてGoogleやBingの検索サービスが構造化データを機械的に抽出・利用しています。Googleではリッチスニペットの名称で、検索結果画面上にイベント、レシピ、レビューなどのメタデータが表示でき、人目を引けることで注目しているWeb制作者も多くいることでしょう。その構造化データの記述方法にはMicrodata、RDFa、JSON-LDの3つが存在し、中でもGoogleが推奨するJSONベースのデータ形式で記述できるJSON-LDであればより簡単に導入することができます。
各構造を表す語彙を定義するschema.org
構造化データにおいてGoogleやBingの検索サービスがサポートしている各構造を表す語彙を定義している仕様には、主にData-Vocabulary.orgとschema.orgの2つが存在します。遡ると他にも細かくはEC用の語彙を定義しているGoodRelations、人物情報の語彙を定義しているFOAFなどがあります。
Data-Vocabulary.orgはGoogleが2009年から単独で策定していたものです。そこに同じ検索サービスを提供するYahoo!とMicrosoftも一緒になって策定しようということで2011年から3社共同で策定を進めているのがschema.orgです。
Google単独で策定していたData-Vocabulary.orgは、プロジェクトとしての開発をすでに終了しており、今後はすべてschema.orgに置き換わることになります。主要な構造化データの語彙の中でGoogleのサポートが遅れていたパンくずリスト(BreadcrumbList)についても、2015年6月12日よりサポートされるようになり、schema.orgを使わないでいる理由はもはやどこにもありません。ただ、Bingにおけるschema.orgのサポート状況はいまいち把握できていないのですが、ビジネス上の影響力が低いことから、ここではBingの方には触れないでおくこととします。
さて、schema.orgの書き方のルール(シンタックス)としてサポートされているのは、
- Microdata
- RDFa
- JSON-LD
の3つです。ちなみにData-Vocabulary.orgでは、上記以外にclass属性を用いて構造化を示すMicroformatsの書き方も一部の語彙で認められていました。Microformatsは10年以上前のXHTML時代から提唱されてきただけに「マイクロフォーマットなら聞いたことあるよ、知っているよ」というWeb制作者の方は結構いらっしゃるのではないかと思いますが、schema.orgにはMicroformatsの書き方は存在しません。
schema.orgが当初採用した書き方は、Microdataで、その後にRDFaが、JSON-LDが採用されたのは2013年6月からで、それでも結構な年数が経過しますが、構造化データの書き方としては最初に採用していたMicrodataがこれまでは主流の位置付けで注目されてきた感があります。
しかしながら、最新のGoogle Developersの「Stracture Data」やGoogleウェブマスター向け公式ブログの「Web Components と JSON-LD でウェブサイト開発がより簡単に」の記事をはじめ、GoogleはJSON-LDの書き方を専ら推奨していますので、schema.org+JSON-LDの組み合わせを取り上げて紹介してみます。
JSON-LDとは
JSON-LDは、オープンデータ化を進めるにあたって、W3CのManu Sporny氏らRDFのフォーマットを好まなかった開発者陣がRDFとは別のフォーマットとして、JSONを使ってLinked Opend Dataを表現するために策定を進めてきた仕様で、2014年1月16日に正式にW3C勧告となりました。
Google, Yahoo!, Microsoftの3社共同のschema.orgではいち早くこのJSON-LDのフォーマットに着目し、W3C勧告前の2013年6月からschema.orgのシンタックス(書き方)の一つとして採用しました。他にもCiNii Articlesなどの論文情報データベースで利用されていることで注目されています。JSONは文字列に意味を持たせる機能を持っていませんでしたが、JSON-LDによって文字列に意味を持たせることが可能になり、今後ますますの活用が期待されるフォーマットというわけです。
JSON-LDを採用するメリット
その前に、JSON-LDの唯一のデメリットについて触れておきます。デメリットは同じ内容をHTML本文中とJSON-LDフォーマットとで2回書かなければならないことです。これは、回線の貧弱なモバイル回線のことを強く意識しなければならない場合はこのデメリットを考慮する必要があるでしょうが、それでもテキストデータですので、知れており、デメリット足るほどのものでもないと言えます。
では、JSON-LDが構造化データを簡単に導入できるというのは、どういった点で具体的に優れているのかについて紹介しましょう。
どこにでも記述でき、HTMLはシンプルなまま
MicrodataやRDFaでは、本、人物、お店、レストラン、商品、映画などの該当するHTML部分に対して、必要に応じてdiv要素、span要素、meta要素を書き加えてその属性値にて構造化を示す必要がありました。このためMicrodataやRDFaで示したい場合は構造化データを該当部分に直接記述するしかなく、HTMLが複雑になることが必至でした。div要素、span要素、meta要素を書き加えることでDOMにも変更が生じ、CSSやJavaScriptへの影響にも度々悩まされることになります。
一方、JSON-LDであれば、そのような制限はなく、当該Webページ中のどこにでも記述することができ、1箇所にまとめることもできます。該当部分のHTMLはシンプルなまま、CSSやJavaScriptへの影響の心配もいりません。CMS製品との組み合わせにも柔軟に対応が可能になります。記述する場所は、head内に記述してもらってもいいですし、パフォーマンスのことを考えるのであれば、bodyの閉じタグの直前に書き加えるようにするのが良いでしょう。
ちなみに、JSON-LDであればユーザから視覚的に見えずに構造化データを仕込むことができますが、ユーザを欺くような構造化データをJSON-LDで仕込むことは、スパム行為のある構造化マークアップにあるように当然のことながら検索エンジンのガイドラインに違反した不正行為となりますので、ルールは遵守しましょう。
架空の空気清浄機の商品のレビューをMicrodataとJSON-LDでそれぞれ構造化した場合を見比べてみましょう。
Microdataの場合
<body>
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">スーパー空気清浄機 DX</h1>
...
<section itemprop="review" itemscope itemtype="http://schema.org/Review">
<h2 itemprop="name">少し動作音はしますが部屋中快適です</h2>
<p>投稿者<span itemprop="author">花粉嫌子</span></p>
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content="1">
<span itemprop="ratingValue">4</span>/
<span itemprop="bestRating">5</span>点
</div>
<p itemprop="description">室内の花粉除去のために購入しました。...</p>
</section>
</div>
...
</body>JSON-LDの場合
<body>
<h1>スーパー空気清浄機 DX</h1>
...
<section>
<h2>少し動作音はしますが部屋中快適です</h2>
<p>投稿者 花粉嫌子</p>
<p><span class="rate">4</span>/5点</p>
<p>室内の花粉除去のために購入しました。...</p>
</section>
...
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "スーパー空気清浄機 DX",
"review": [
{
"@type": "Review",
"author": "花粉嫌子",
"name": "少し動作音はしますが部屋中快適です",
"description": "室内の花粉除去のために購入しました。...",
"reviewRating": {
"@type": "Rating",
"worstRating": "1",
"ratingValue": "4",
"bestRating": "5"
}
}
]
}
</script>
</body>他のシンタックスと併用できる
Microdata、RDFa、JSON-LDは併用することも認められています。わざわざ3つの書き方を混在させる必要はありませんが、たとえばMicrodataで表した方が簡潔に済む部分は、そのままMicrodataを使えば良いわけです。JSON-LDはパンくず、レビュー、イベントなどのMicrodata、RDFaの場合にdiv要素、span要素、meta要素を書き加えなければ構造化データとして表現できないものに向いていると言えます。もともとDOMを書き加える必要のないヘッダ、本文、フッタなどの固定でセット化できる部分は、CMSのテンプレートとの相性においてもMicrodata、RDFaでHTMLに直接記述した方が簡素化できます。ここではMicrodataとJSON-LDを併用した例を見てみましょう。
<body role="document" itemscope itemtype="http://schema.org/WebPage">
<header role="banner" itemscope itemtype="http://schema.org/WPHeader">
<h1 itemprop="name"><a href="/" itemprop="url">○○株式会社</a></h1>
</header>
<nav role="navigation" itemscope itemtype="http://schema.org/SiteNavigationElement">
<ul>
<li itemprop="name"><a itemprop="url" href="/products/">商品情報</a></li>
<li itemprop="name"><a itemprop="url" href="/eco/">環境活動</a></li>
<li itemprop="name"><a itemprop="url" href="/company/">企業情報</a></li>
...
</ul>
</nav>
<main role="main" itemprop="mainContentOfPage" itemscope itemtype="http://schema.org/WebPageElement">
<article>
<h2 itemprop="name headline">職種紹介</h2>
<p itemprop="description">○○の取組みは多岐にわたり、仕事の内容もさまざまです。どんな形で自らの能力を最大限に発揮して、活躍していくのか。自分に合った働き方を探してください。</p>
...
</article>
<div id="BreadcrumbList">
<a href="/company/">企業情報</a>
<a href="/company/recruit/">採用情報</a>
<a href="/company/recruit/fresh/">新卒採用</a>
</div>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://sample.co.jp/comapany/",
"name": "企業情報"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://sample.co.jp/comapany/recruit/",
"name": "採用情報"
}
},
{
"@type": "ListItem",
"position": 3,
"item":
{
"@id": "https://sample.co.jp/comapany/recruit/fresh/",
"name": "新卒採用"
}
}
]
}
</script>
</main>
<footer role="contentinfo" itemscope itemtype="http://schema.org/WPFooter">
<small>© <span itemprop="copyrightYear">2015</span><span itemprop="copyrightHolder" itemscope itemtype="http://schema.org/Organization"><span itemprop="name">○○株式会社</span></span></small>
</footer>
</body>書き方が完結明瞭
Microdata、RDFaでは、いちいちどの要素でマークアップすれば良いのかを躊躇してしまいますし、基本的な作業の流れとして、ある程度ソースコードが組み上がったものに対して、Microdata、RDFaで構造化を付加していく際、どうしてもDOMに変更が生じることで、CSSやJavaScriptにまで影響が及ぶことから、ソースコードの修正が容易ではありません。デザイナー、コーダー、SEO担当など、担当者をわけている場合は、schema.orgをMicrodata、RDFaで実装するのはHTML・CSS・JavaScriptを熟知した担当者でないと難しいと言えます。
JSON-LDであれば、DOMの変更が生じないことから、CSSやJavaScriptに影響が及ぶ心配は不要です。つまりは、JSON-LDの書き方さえ、抑えておけばコピー&ペーストするなりで、どの担当者でもschema.orgの構造化データの実装が可能になると言えます。すでにいくつかサンプルを掲載してきましたが、最後にschema.org+JSON-LDの書き方についてみてみましょう。
JSON-LDフォーマットの宣言
<script type="application/ld+json"></script>type属性にapplication/ld+jsonを指定したscriptタグでJSON-LDのフォーマットであることを示します。HTMLのルール上、scriptタグはhead内、body内のどちらにでも記述可となっていますので、記述場所は限定されません。先にも述べましたが、パフォーマンスのことを考えるのであれば、bodyの閉じタグの直前が良いでしょう。
JSONオブジェクト
JSONでは、波括弧({})の中に、1つまたは複数のKeyとValueのペアを含めたものを記述していきます。KeyとValueはコロン(:)で区切り、左側にKey、右側にValueの並びで、それぞれをダブルクォーテーション(")で囲みます。なお、さらにペアを増やす場合はカンマ(,)をつけます。最後のペアの場合はカンマは必要ありません。
波括弧({})で囲んだ1つのまとまりをJSONオブジェクトと言います。
キーワード
JSON-LDでは、keyに@Context、@type、@idといったキーワードが定義できます。キーワードは10種類以上存在しますが、schema.orgで利用することになるのは、せいぜい@Context、@type、@idぐらいですので、この3つだけ抑えておけば良いでしょう。
最初に@Contextでschema.orgを利用することを示します。
<script type="application/ld+json">
{
"@context": "http://schema.org"
}
</script>続いて、@typeでschema.orgのどの語彙であるかを示します。Event, Book, Movie, Recipe, Organization, Personといったものが入る部分です。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization"
}
</script>そして@typeのValueで指定したタイプで利用できるプロパティを記述していきます。どんなプロパティが利用できるのかは、schema.orgのサイトで確認してください。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "○○株式会社",
"telephone": "03-xxxx-xxxx",
"email": "info@sample.co.jp"
}
</script>@idをつかったものがでてきていませんが、@idはリソースを一意に示す識別子でURLの部分を示す際に使用します。パンくずリストなどで使用することになります。
親子関係をもたせる場合
ValueにさらにJSONオブジェクトを埋め込むことをEmbedding(エンベッディング)と言います。組織情報の下に社員情報をエンベッディングしてみましょう。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "○○株式会社",
"telephone": "03-xxxx-xxxx",
"email": "info@sample.co.jp",
"employee": {
"@type":"Person",
"name":"山田太郎"
}
}
</script>複数のJSONオブジェクトにする場合
Valueが複数のJSONオブジェクトになるときは、配列にします。配列は角カッコ([])で括り、JSONオブジェクトをカンマ(,)で区切ります。最後のJSONオブジェクトにはカンマは必要ありません。先の組織情報の下にあった社員情報を複数にしてみましょう。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "○○株式会社",
"telephone": "03-xxxx-xxxx",
"email": "info@sample.co.jp",
"employee":
[
{
"@type":"Person",
"name":"山田太郎"
},
{
"@type":"Person",
"name":"山田花子"
}
]
}
</script>なお、JSON-LDフォーマット内で複数の構造化データをJSONオブジェクトとして併記していきたい場合は、最初から配列にする必要があるので注意しましょう。
<script type="application/ld+json">
[
{
"@context": "http://schema.org",
"@type": "Organization",
...
},
{
"@context": "http://schema.org",
"@type": "Person",
...
},
{
"@context": "http://schema.org",
"@type": "Offer",
...
},
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
...
]
}
]
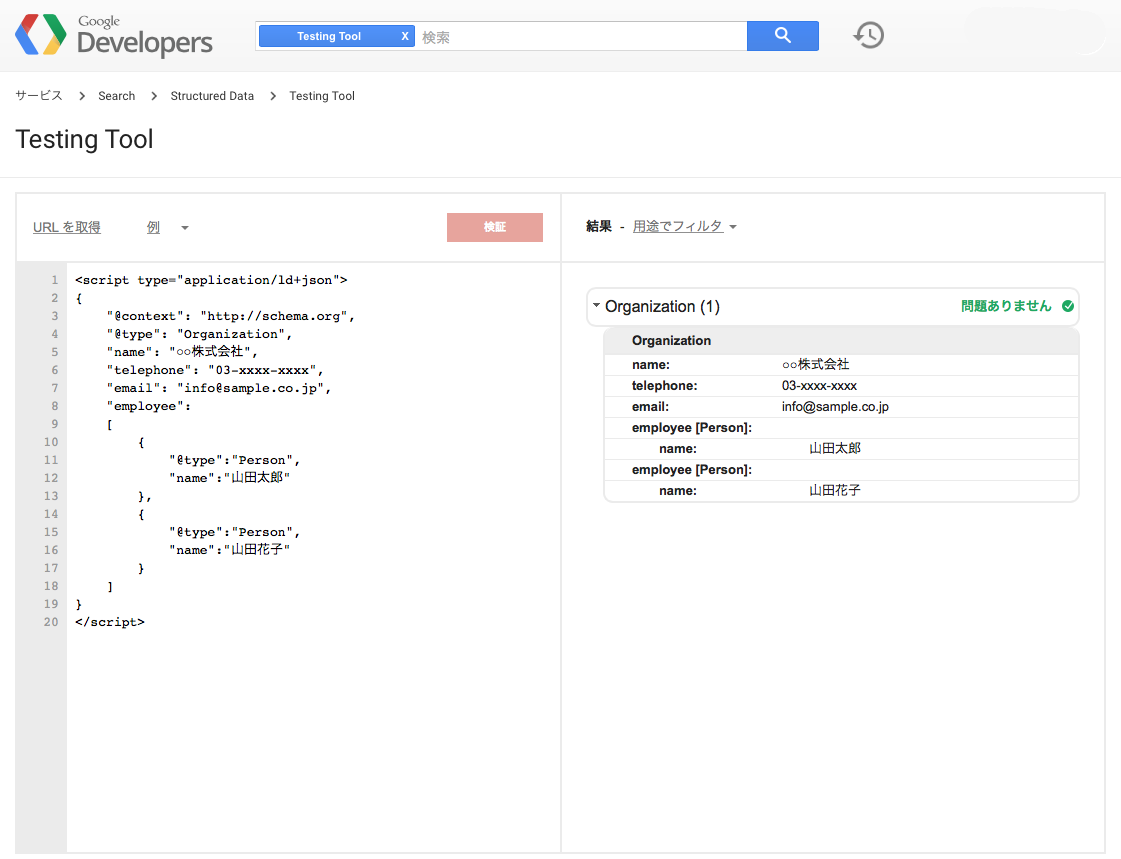
</script>検証方法
文法が正しいか、設定通りの構造化データになっているかどうかは、Google DevelopersのTesting Toolで検証できます。

まとめ
- Data-Vocabulary.orgからschema.orgに置き換わっていっている。Bingの実装状況はよくわからないが、ビジネス上の影響力の低いBingについては触れないこととする。
- schema.orgの書き方のルール(シンタックス)としてサポートされているのが、Microdata、RDFa、JSON-LDの3つ。最近のGoogleはもっぱらJSON-LDを推奨。
- JSON-LDはJSONベースのデータ形式に意味を持たせることが可能になったもので、今後ますますの活用が期待されるフォーマット。
- デメリットは同じ内容をHTML本文中とJSON-LDフォーマットとで2回書かなければならないこと。と言ってもテキストデータで、知れており、デメリット足るほどのものでもない。
- メリットはどこにでも記述でき、DOMに変更を加えることがないので、HTMLはシンプルなまま構造化データを示すことができること。なお、Microdata、RDFaと併用もできるので、特に
div要素、span要素、meta要素を書き加えなければ構造化データを表現できないようなパンくず、レビュー、イベントなどには向いている。また、JSON-LDであれば、DOMの変更が生じないことから、schema.org+JSON-LDの書き方の基本さえ押さえれば簡単に構造化データの実装が可能である。