ファーストビュー盲信がもうしんどい
Updated / Published
「ファーストビューが全て」のようなファーストビューについては盲信的な記事も多く、ファーストビュー云々のことで煙が立ち始めて、火がついてしまうと、上手く説得を試みようにも聞く耳をもってもらえず、困り果てるディレクター・デザイナーの方も多いのではないかと思います。ファーストビューはもちろん大事ですが、盲信的に傾倒することには疑問を感ぜざるを得ず、ファーストビュー問題はいつになっても考えものです。
ファーストビューのボヤは気付き難い
ディレクターやデザイナーの方ならプロジェクトが進行していく中で、ファーストビューが問題になったことが一度や二度はありませんか。「いやいや、ファーストビューはちゃんとガチガチに予防線を張っているよ!」というディレクターの方も、きっと過去に苦い経験があるのではないでしょうか。
個人的にファーストビュー問題はどんなに予防線を張っていても、予想できていなかったところから煙がたち出すことがあり、気付き難いという印象があります。しかも、順調に進行していたはずのプロジェクトにかぎって、ファーストビューのことが発端となって、当初の目標・目的を達成するための提案内容から大変貌を遂げてしまうことがあります。
大手企業や国立の機関ほどXGA(1024×768)やWSVGA(1024×600)のモニターで、マウスにはホイールがついていないという状況が未だにあり、張っていた予防線のやや斜め上を行く事態に遭遇することがあります。
そして、この環境の問題が顕在化してくるのがプロジェクトの後半に差し掛かったところでやってきたりします。デザインのOKがあくまでもプリンタで出力された紙面上の確認のみでなされてしまい、コーディングが組み上がって作り込んでいた最中にファーストビューの問題提起が途端にやってくることがあります。
ちゃんと予防線を張るディレクターの方は、経営層まで含めてクライントのマシン環境まで確認されるのでしょうか。普通は、クライアントの経営層まで含めたモニターの解像度がどうなっているのかチェックはしないことでしょう。だからこそ、予想もしていなかったところで煙が立ち始めることが多く、気付き難いと感じます。
ファーストビューの問題は大改修になりがち
モニター解像度(見え方)がバラバラである以上、ファーストビュー云々が問題提起になることは珍しいことではありません。「最初に見えている範囲についてですね」と意見を聞いてみると、大半は解決可能なもので、社内政治的な問題絡みであったり等、ロジックや代替案を提示していく中で終息していくことがほとんどです。
しかしながら、WXGA(1280×800)、Full-WXGA(1366×768)あたりで予防線を張っていたのでは、稀に遭遇するXGA(1024×768)やWSVGA(1024×600)+ホイールなしマウスなどの不測の環境を相手取ると、ロジックやヒートマップの数字を持ち出しての説明では話が噛み合わず、ネット上のファーストビューのことに傾倒した記事がどんどん相手方の目につき、自分のマシン環境下でしか考えることができなくなると「スクロールしないからスクロールしなくて済むようにしてくれ」など聞く耳をもってもらえる余地はなくなっていきます。
対して、とにもかくにも進行させるためにと修正案を提示するのですが、「言われた通りに修正して見辛いことを理解してもらおう」と見切り発車をしてしまうと、ゴールの見えない大改修へと続く最悪の事態を招くことになるかもしれません。
なぜなら、「言われた通りに修正した見辛いことがわかるデザイン」では作り手側の目的がすり替わっていて、作り直したデザインの出来では納得してもらえるはずもないのです。こうしたファーストビュー問題でのコミュニケーションロスが続くと、ファーストビューの盲信的な記事の影響を受けてかして、行き着く先は極端に「マクドナルドみたいなのが良いです!」と途方もない明後日の方へと舵が向かっていくことがあります。

正直、こうも見事に収まってしまっているサイトを提示されたりすると、言い返し難いものです。加えて、クライアントはシンプル=楽につくれてコストが低いという勘違いをしてしまいがちです。マクドナルドのサイトのようにシンプルに作ることは無駄なものと必要なものを選定する最上級の難易度と時間(=コスト)を要すのですが、それを理解してもらうことはなかなか難しいことです。
ファーストビューが発端となる問題は、以上のような経緯に陥りやすく、互いの思惑がどんどんズレてコミュニケーションが難航、修正内容は極端なところへ行き着いてしまうことがあるという意味でファーストビューについての修正は大改修になりがちではないでしょうか。
スクロールの変遷
考えを膨らませてもらうことができるように「新しいモニターとマウスを買ってあげたら?」こういうのもひとつの解決策でしょうが、ここでは同じような課題に直面された方たちにもう少し参考になりそうことを探ってみたいと思います。そこで、スクロールすることはいつから容認されるようになったのかをはじめ、今日に至るまでにどのようにしてスクロールがユーザに浸透していったのかについて調べてみました。
まずはユーザビリティの第一人者であるヤコブ・ニールセン博士のコラムであるAlertboxの1997年12月の記事です。アメリカでは、1997年には大部分のユーザがスクロールするようになって、スクロールをユーザビリティ上の大きな問題としてはとらえないように変わっていったことがわかります。
- 1994年以降のWebユーザビリティの変遷 - U-Siteより
スクロールは容認される
初期の調査では、ナビゲーションページをスクロールして、初期表示では隠れているリンクを見ようとしたウェブユーザは、たった10%しかいなかった。大多数のユーザは、スクロールしないで見えているリンクから選んでいたのだ。振り返ってみると、間違いなくこれは人々がウェブでの選択をダイアログボックスと同じように考えていたせいだと思う。ダイアログボックスをデザインする時は、常に全部の選択肢が一覧できるようにする(ただし、タブ付きのダイアログを除く。これには重大なユーザビリティ問題があることがわかっている。また、タブは隠れたオプションの分量と性質を示すものでもある)。
さらに最近の調査では、大部分のユーザが、長いホームページや長いナビゲーション画面でスクロールするようになったことがわかっている。この行動の変化は、ユーザがウェブページでスクロールする経験を積んだせいだと思われる。
1994年以来の変化としては、ナビゲーションページにとって、スクロールがもはやユーザビリティ上の大問題ではなくなったことだ。それでもやはりスクロールはユーザビリティを下げる。だが、どんなデザインにもトレードオフはあるものだ。そして、スクロールに対する反対意見は、かつてほど強いものではなくなった。よって、スクロールありのデザインにして飛躍的に改善されるページであれば、必要なだけ長くしても構わない。ただし、平均的モニタで3画面以上というのは、ごくまれな例外とすべきだ。
1997年12月1日
そして、スクールのしやすさを劇的に変えたホーイルマウスが、はじめて登場したのは1996年にマイクロソフトが発売したIntelliMouseのようです。
- 米Microsoftが新しいポインティングデバイス「IntelliMouse」を11月に発売より
マウスにローラーがついて新しいナビゲーションが可能に
今回発表されたのはマウスの新製品で、特徴は通常の左ボタンと右ボタンの他に、この2ボタンに挟まれる形でローラー(Wheel)が付き、新しい操作方法を実現している点。具体的にはこのローラーを回すなどの操作でスクロールバーを使わずにウィンドウ内のデータをスクロールさせたり、一定速度のまま自動スクロールさせることができるほか、文書やスプレッドシートの特定エリアに対してデータズームができるようになるという。
ただし、発表の内容ではこのIntelliMouseの新しい機能に対応するのは今のところOffice97、Internet Explorer3.0、Window95標準のエクスプロラーのみで、他社製のアプリケーションについては各社が対応していく必要があるという。発売は11月、価格は$84.95を予定。日本国内での発売についての正式アナウンスはまだ行われていない。
('96/7/23)
最初に発売されたホイールマウスの高額さには少々驚きを隠せないですが、ここから日本も数年の遅れをとりますが、ホイールマウスが標準装備となってスクロールが容認されてきたのが2000年ぐらいであったことが、以下の2000年2月の早稲田大学安全人間工学研究室の記事から読み取れます。ただ、2000年のインターネットの利用率は20%未満でしたので、当時はまだまだパソコンに強い興味をもつ人が中心であったと言えます。
- Web閲覧時におけるマウスの操作性についてより
パーソナルコンピューターでWeb閲覧時に主に使用するのはマウスである.そのマウスに近年標準装備されつつあるホイールは,Web閲覧時特にページを上下にスクロールする作業において非常に便利である.
そこから2003年にはインターネット利用率は80%を超えるほどに爆発的に普及し、広告市場としても重要な役割を担うようになったことで、効果測定や検証が求められるようになり、2004年末に登場してきたのがWebサイトを閲覧するユーザの視線を分析するアイトラッキングです。
2009年には6年の間にアイトラッキングを用いた800回のユーザテストを通して、ファーストビューの下にもコンテンツがあることが認知できるデザインになっているとWebを使う大半のユーザはスクロールの仕方を身につけていて、必要に応じてスクロールすることが検証結果として明らかになってきました。その検証結果の記事の中で現在と大きく異なる注目すべき部分があります。
- The myth of the page fold: evidence from user testing - cxpartnersより
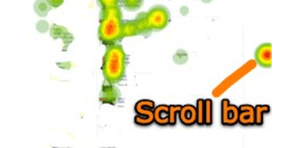
Scrollbars are used to assess page length and to indicate content below the fold
Heatmap from eyetracking showing scrollbar as cue to page length Heatmap from eyetracking showing scrollbar as cue to page length One of the most common things we see on a heatmap is a strong hotspot over the scrollbar. The scrollbar is used to assess the page length. Users expect to have to scroll. The heatmap below shows this.

要約すると、「アイトラッキングのヒートマップ上で最もユーザの目線が集まっていたところのひとつがスクロールバーだった。ユーザはページの長さを推し測るにあたって、スクロールバーに目をやり、スクロールすべきかどうかを判断している。」というもので、2009年時点ではスクロールするかどうかの判断基準がスクロールバーに大きく依存していたことがわかります。
ですが最近のOSはMacもWindowsも、それこそタブレットやスマートフォンなんかは登場してきた当初から全てスクロールバーはスクロールしたときだけしか表示されず、ユーザインターフェースはスクロールバーにほとんど目がいかない仕様へと変わってきています。
つまり、スクロールが容認されるようになってからこれまでの様々な変遷を経てきて、スクロールバーを基準にスクロールが必要かどうか判断していたのを逆にスクロールバーを非表示にしたことでコンテンツにフォーカスするようになり、ファーストビューの下にコンテンツがあるかを認知させることに集約でき、ユーザはより直感的にスクロールするようになってきたということが現在普及するユーザインターフェイスから言えるのではないでしょうか。
そう、今日のユーザは直感的にスクロールするぐらいに行動が変化してきているのです。もはや、スクロールを恐れる必要はどこにもありません。
劇的に変わったトヨタ自動車トップページ
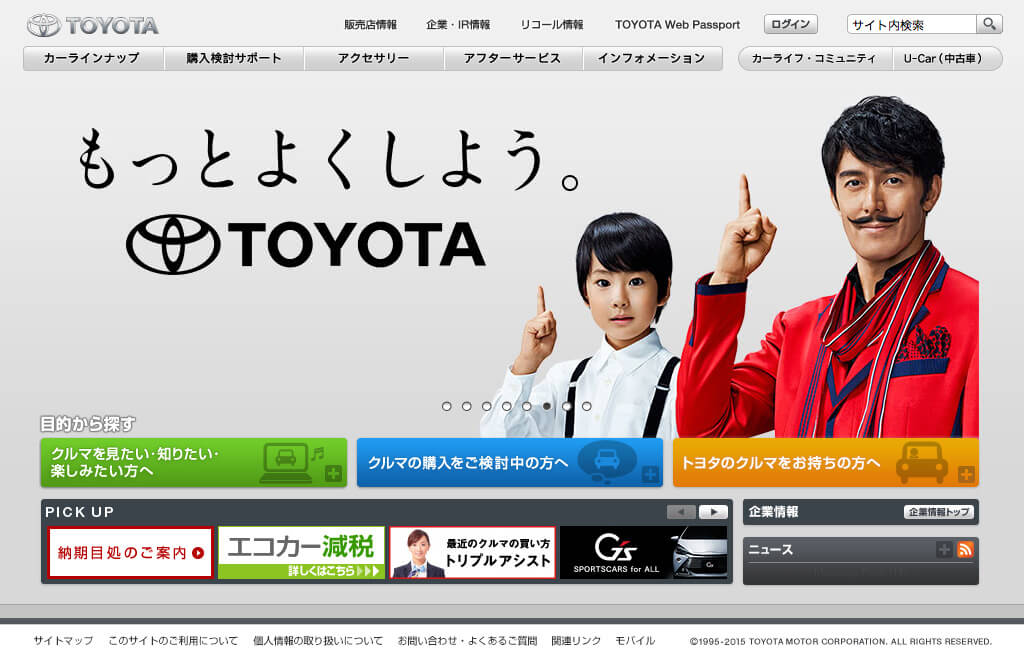
かつてマクドナルドと同じぐらいトヨタ自動車のトップページはXGA(1024×768)ですっぽりおさまるようにファーストビューを過剰に意識したデザインをしていました。Internet ArchiveのWayback Machineよりスクリーンショットを撮影して見てみましょう。

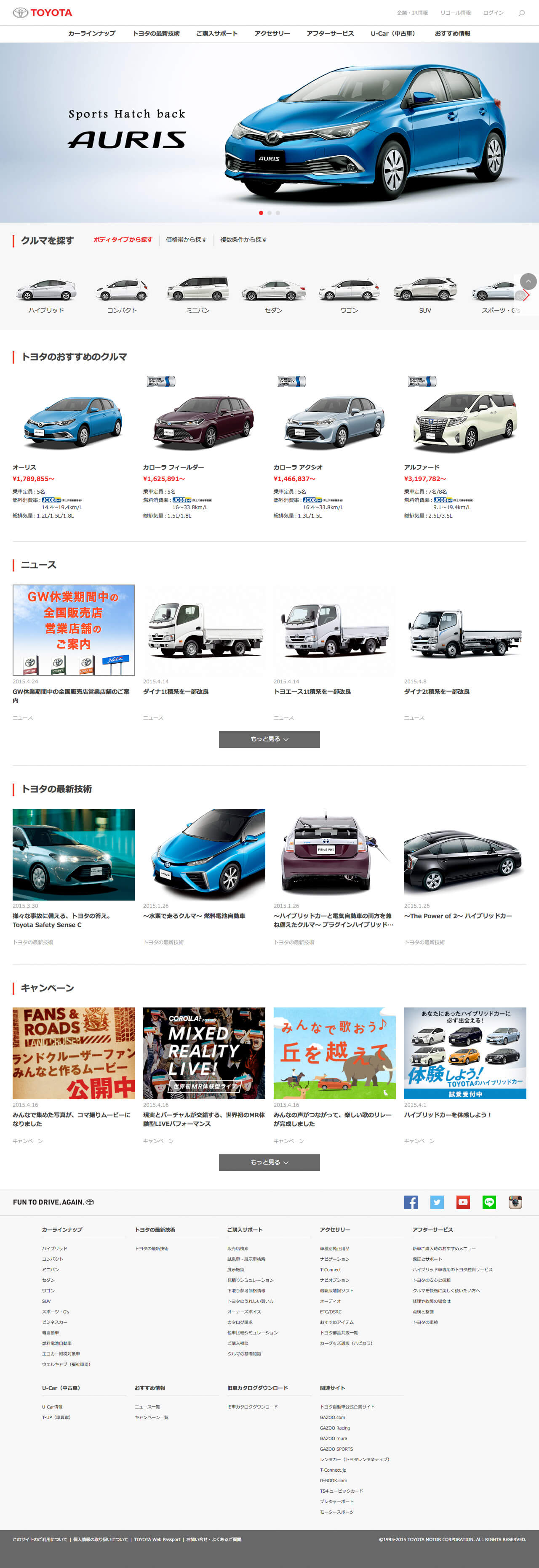
そして、2015年1月末にリニューアルされたトヨタ自動車Webサイトのトップページは従来のファーストビューを過剰に意識したデザインから大きく様変わりをしました。名実ともに日本一の企業であり、世界トップクラスの自動車メーカーであるトヨタがこのリニューアルをしたことは、ファーストビューに盲信的に傾倒することがあった場合に考えを膨らませるきっかけになるには違いありません。画面全体のスクリーンショットを掲載しておきますので、その変化を見比べてみてください。

ちなみにトヨタ自動車のトップページの上端からカルーセルスライドまでの終端は530pxです。メインビジュアル部分までを530pxに収めても目標・目的を達成する提案に沿っているのであれば、ディレクターの方はワイヤーフレームを、デザイナーの方はデザインカンプをトヨタのサイトに習って作成しておくと、ファーストビューの問題が浮上してきたとき、トヨタのサイトは格好の説得材料になってくれるかもしれませんね。