セレクタ(selector)
Updated / Published
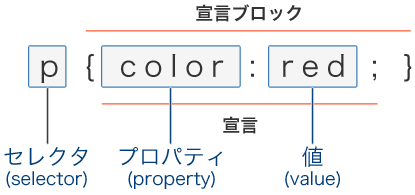
CSS はスタイルを適用する対象であるセレクタ(selector)とスタイル情報を設定する宣言ブロックの2つから成り立っており、宣言ブロックの中身は空にするか、プロパティ(property)と値(value)をセットにした宣言を記述します。この構成を CSS のルールセット(規則集合)と呼びます。

ルールセットはまず先頭にスタイルを適用する対象であるセレクタを記述し、続いて左中括弧({)から始り対応する右中括弧(})で宣言全体を囲むようにします。そして、中括弧({ })の中に0個以上の宣言を記述していきます(空でも良い)。宣言はプロパティと値をコロン(:)で仕切り、最後に値の指定が終わったことをセミコロン(;)で示します。図のルールセットであれば、p要素といった具体的な要素型名にのみ宣言した前景色(color)を赤色(red)にするスタイルが適用されます。セレクタはこの他にも条件を加えたもの(たとえば特定の属性をもつ)など、いくつかのパターンが用意されています。
Webの標準化団体であるW3CよりCSSは複数勧告されており、本稿では、CSS1を基礎としたCSS2の改訂版であるCSS2.1をもとに解説します。
特定の要素型名に適用
要素型名 { プロパティ : 値 ; }これは要素型(element type)ごとに適用するスタイルを管理できるベーシックな方法でスタイル適用の基本形になります。セレクタとして p要素や div要素、span要素などの具体的な要素型名を指定します。指定された要素だけがスタイル宣言のレイアウトを適用する対象となります。このセレクタをタイプセレクタ(Type selectors)と呼びます。
たとえば、h1 { color : #fff ; } と記述した場合、h1要素にのみ「文字色:白;」というスタイルが適用されます。
クラス名を指定して適用
.クラス名 { プロパティ : 値 ; }
要素.クラス名 { プロパティ : 値 ; }セレクタとして、ピリオド(.)に続けてクラス名を指定します。これにより class="クラス名" をもつ要素のみがスタイルを適用する対象となります。この指定は、要素の限定をせずに使えるスタイルを指定したり、スタイルをグループ分けするのに役立ちます。また、これを特定の要素と組み合わせて指定することで、特定の要素で指定したクラス名をもつものに限定したスタイルを適用することもできます。このセレクタをクラスセレクタ(Class selectors)と呼びます。
たとえば、.heading { background-color : #ff0 ; } と記述した場合、<th class="heading">...</th> や <h1 class="heading">...</h1> のように、要素型名に関係なく class="heading" をもつ要素全てに「背景色:黄色;」のスタイルが適用されます。
これに対して、h1.heading { background-color : #ff0 ; } と記述した場合、<h1 class="heading">...</h1> のように h1要素に class="heading" が指定されている場合にのみ「背景色:黄色;」のスタイルが適用されます。同じように class="heading" をもつ th要素(<th class="heading">...</th> があっても、この場合はスタイルの適用対象が h1要素にのみ限られているため th要素に対する指定は無効です。
- 関連
ID名を指定して適用
#ID名 { プロパティ : 値 ; }
要素#ID名 { プロパティ : 値 ; }セレクタとしてハッシュ(#)に続けてID名を指定します。 これで id="ID名" をもつ要素だけが、スタイルを適用する対象となります。要素に対して id属性を指定する方法は、class属性と同じですが、class属性は、1つの文書内で同じ class属性の値を複数指定することが可能です。しかし、id属性は1つの文書内で一意でなければならないため、文書内で同じID名をもつ要素が複数存在するのは文法違反であり 1つの文書内において同じID名を複数(2つ以上)もつ(指定する)ことは許されません。このセレクタをIDセレクタ(ID selectors)、または一意セレクタと呼びます。
たとえば、#menu { width: 160px ; color : #f00 ; } と記述した場合、<ul id="menu">...</ul> のように id="menu" をもつ要素にのみ「横幅:160px; 文字色:赤色;」のスタイルが適用されます。HTML の論理構造上、同じ文書内に複数の同じ ID名があることは文法違反となるため、この場合は同じ文書内に id="menu" をもう一度指定することができないことに注意してください。また、ID名とクラス名は区別するので、ID名ですでに「#menu」を使っていても、クラス名に「.menu」を使用することは可能です。
- 関連
これより以降に紹介するセレクタの要素(親要素、子孫要素、子要素など)の部分には、要素型名を指定するタイプセレクタ以外にもクラスセレクタやIDセレクタをつけることもできます。
要素をグループ化して適用
要素1,要素2,要素3,... { プロパティ : 値 ; }セレクタとして、具体的な要素をカンマ(,)で区切りながら続けて指定し、複数の要素をひとつのグループにまとめて同じスタイルを適用できるようにします。これにより指定された複数の要素が適用対象となり、同じスタイルが適用されます。この複数の要素をひとつにまとめてスタイルを適用することをグループ化(Grouping)と呼びます。
たとえば、em,i { font-style : normal ; font-weight : bold ; } と記述した場合、通常は斜体で表示される em要素と i要素の表示は、デフォルトの strong要素や b要素と同じ視覚的な体裁になります。これは em要素と i要素に対して「文字書体:標準; 文字の太さ:太字;」というスタイルが適用され、これを解釈する UA ではデフォルトの strong要素や b要素と同じ表示にします。
要素内に含まれる特定要素に適用
親要素 子孫要素 { プロパティ : 値 ; }セレクタとして親要素に続けて半角スペースをあけて子孫要素を指定します。これで親要素に含まれる子孫要素がスタイルを適用する対象となります。この記述方法は「段落内の強調する箇所にのみ、目立つように文字の色を変える」といった、文脈に合わせた使い方をする場合に有効です。このセレクタを子孫セレクタ(Descendant selectors)と呼びます。
たとえば、div.warning strong { color : #f00 ; } と記述した場合、通常の strong要素には何のスタイルも適用されませんが、<div class="warning">" と "</div>" の間にある strong要素にのみ「文字色:赤色;」というスタイルが適用されます。
すべての要素に適用
* { プロパティ : 値 ; }セレクタとしてアスタリスク(*)を指定した場合、すべての要素に対してスタイルが適用されます。また、これを特定の要素と組み合わせて指定することで、「特定の要素に含まれるすべての要素」にスタイルを適用できます。このセレクタを全称セレクタ(Universal selectors)と呼びます。
たとえば、div#footer * { background-color : yellow ; } と記述した場合、<div id="footer">" と "</div>" 間にある全ての要素に「背景 : 黄色 ;」のスタイルが適用されます。
セレクタは、要素に続いて半角スペースをいれてアスタリスク(*)を記述します。この場合、スタイルが適用されるのは、指定した要素そのものではなく、指定された要素を親要素とする全ての子孫要素が適用対象となります。
直接の子要素に適用
親要素 > 子要素 { プロパティ : 値 ; }セレクタとして親要素に続けて大なり(>)を子要素の前につけて指定します。子孫セレクタと違うのは、特定の親要素の直接の子要素(子孫関係でいう子供)にのみスタイルを適用できることです。このセレクタを子供セレクタ(Child selectors)と呼びます。
たとえば、body > p { line-height : 1.5 ; } と記述した場合、"<body>" と "</body>" の間にある直接の子要素となる p要素にのみ「行の高さ:1.5倍;」のスタイルが適用され、body要素間にさらに div要素で囲まれている p要素の場合は、body要素の直接の子要素とはならないためスタイルが適用されません。
Internet Explorer 7 より子供セレクタに対応しています。Internet Explorer 6以前では子供セレクタは無効です。
2つの要素の前後(兄弟)関係で適用
要素1 + 要素2 { プロパティ : 値 ; }セレクタとして2つ以上の要素をプラス(+)で区切って指定します。これで要素1と要素2が隣接している(兄弟関係にある)場合にのみ、要素2にスタイルを適用することができます。要素の並び方によって、装飾を施したい場合に有効です。このセレクタを隣接セレクタ(Adjacent sibling selectors)と呼びます。
たとえば、h1 + h2 { margin-top : 1.5em ; } と記述した場合、<h1>...1</h1><h2>...2</h2> のように h1要素と h2要素が隣接している場合の h2要素にのみ「上のマージン:1.5倍;」のスタイルが適用され、その他の h2要素は h1要素と隣接していなければスタイルが適用されることはありません。
Internet Explorer 7 より隣接セレクタに対応しています。Internet Explorer 6以前では隣接セレクタは無効です。
属性名・属性値による適用
要素[属性名] { プロパティ : 値 ; }
要素[属性名="属性値"] { プロパティ : 値 ; }
要素[属性名~="属性値"] { プロパティ : 値 ; }
要素[属性名|="属性値"] { プロパティ : 値 ; }セレクタとして要素に続いて大括弧([ ])で属性名、さらには属性値を括って指定します。これで要素についている属性によってスタイルの適用対象を指定することができます。このセレクタを属性セレクタ(Attribute selectors)と呼びます。
属性セレクタの記述方法には、以下の4通りがあります。
- [属性名]
input[type]の場合、type属性がついているinput要素にのみスタイルを適用します- [属性名="属性値"]
input[type="submit"]の場合、type属性の値が "submit" のinput要素にのみスタイルを適用します- [属性名~="属性値"]
a [rel~="next"]の場合、rel属性の値に "next" をもつ、または値が複数で半角スペースで区切られているrel属性の値に "next" をもつ場合(rel="next section")のa要素にのみスタイルを適用します- [属性名|="属性値"]
p[xml:lang|="en"]の場合、xml:lang属性の値に "en"、またはハイフン(-)で区切られている "en-us" のような値をもつp要素にのみスタイルを適用します
Internet Explorer 7 より属性セレクタに対応しています。Internet Explorer 6以前では属性セレクタは無効です。