frame要素
Updated / Published
frame要素は表示域を分割してページを表示するフレームを作ります。フレームの割り付けを設定する frameset要素の中に定義し、終了タグはなく、内容をもたない空要素です。フレームを定義する場合は、noframes要素を併用し代替内容(frameset要素に含まれるすべてのリソースが表現する情報と完全に等価なもの)を指定することと、個々のフレームの識別が可能なように title属性を付与する等、フレーム非対応環境や非視覚環境のための配慮が必要です。
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 要素型
- frameset要素の子要素
- 開始タグ
- 必須
- 終了タグ
- なし
- 非推奨
- -
- 内容モデル
- -
frameborder属性
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 指定要素
- frame
- iframe
- 必須
- -
- 非推奨
- -
- 属性値
- 1
- 0
フレームの境界線の表示・非表示を指定します。値には "1"、または "0" を指定します。
- (半角数字の)1
- 境界線を表示する
- (半角数字の)0
- 境界線を非表示しない
frameborder属性の指定がない場合、初期値は境界線を表示する設定になっています。また、隣接するフレームが境界線を表示する設定になっている場合は、その他に定義されている frame要素に境界線を非表示にする指定があっても境界線は表示されます。
longdesc属性
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 指定要素
- frame
- iframe
- 必須
- -
- 非推奨
- -
- 属性値
- URI
フレームに関する詳細な説明がある URI を示します。非視覚環境に対して有効なものです。title属性はあくまでも端的な説明を行うためのものであって、詳しい説明をするために長々としたテキストを指定するのは現実的ではありません。そこで longdesc属性の値にフレームの内容に関する詳しい記述のあるページを指定し、そちらに誘導します。UAはこれをa要素のリンクとは異なる形式で提供してくれることが期待できます。
しかし、わざわざ説明用の文書を作成するというのは現実的ではありません。そもそもフレーム全体を見渡すのが困難な非視覚環境に対して効果を発揮してもらいたい機能であるため、たとえば次のサンプルのように固定メニューを使えるようにすることを目的としたフレームの使用なのであれば、非視覚環境でも全体を見渡し操作がしやすいサイトマップの URI を指定するといった使い方をした方が無難なように思われます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"><html><head><title>W3G</title></head><framset cols="180,*"><frame name="menu" src="menu.html"longdesc="sitemap.html" title="メニュー"><frame name="main" src="main.html" title="メイン"><noframes><a href="menu.html">メニュー</a><a href="main.html">メイン</a></noframes></frameset></html>
marginheight属性
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 指定要素
- frame
- iframe
- 必須
- -
- 非推奨
- -
- 属性値
- 整数(pixels)
フレームとフレーム内の表示内容との間に上下の余白を設けます。値は整数(ピクセル数で解釈)で指定します。個々のフレームになっている文書の body要素に CSS の marginプロパティが指定されている場合は、marginプロパティの方が優先的に反映されます。つまり、marginheight属性の代替が可能です。
marginwidth属性
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 指定要素
- frame
- iframe
- 必須
- -
- 非推奨
- -
- 属性値
- 整数(pixels)
フレームとフレーム内の表示内容との間に左右の余白を設けます。値は整数(ピクセル数で解釈)で指定します。個々のフレームになっている文書の body要素に CSS の marginプロパティが指定されている場合は、marginプロパティの方が優先的に反映されます。つまり、marginwidth属性の代替が可能です。
name属性
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 指定要素
- frame
- iframe
- 必須
- -
- 非推奨
- -
- 属性値
- フレーム名
フレームに名前を付けて(a要素, area要素, base要素, form要素, link要素の)target属性でリンク先を特定のフレームに表示させる、またはフォームのデータの送信後にその応答を特定のフレームに表示させることができます。フレーム名は半角アルファベットの大文字・小文字が区別されません(case-insensitive)。
noresize属性
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 指定要素
- frame
- iframe
- 必須
- -
- 非推奨
- -
- 属性値
- noresize
- noresize="noresize"(XHTML)
フレームのサイズ変更(リサイズ)を禁止にします。HTML4.01 では noresize、XHTMLでは noresize="noresize" と記述します。noresize属性の指定がない場合、ユーザ側はフレームの境界線部分にポインティングデバイス(マウスやノートパソコン付属のトラックパッドなど)のカーソルをあわせてドラッグすることで自由にサイズ変更することできます。
scrolling属性
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 指定要素
- frame
- iframe
- 必須
- -
- 非推奨
- -
- 属性値
- auto
- yes
- no
フレームにスクロールバーを付けるかどうかを指定します。値には次の3つがあります。キーワードは半角アルファベットの大文字・小文字が区別されません(case-insensitive)。
- yes
- 常にスクロールを許可
- no
- 常にスクロールを禁止
- auto
- 必要に応じてスクロールを許可(フレームのページ内容よりも表示域が小さい場合)
スクロールを許可する場合は、フレームの右または下にスクロールバーが表示されます。スクロールを禁止した場合は、フレームページの内容がはみだしてフレーム外に隠れてしまってもスクロールバーは表示されません。scrolling属性の指定がない場合は、初期値の "auto" が適用され、フレームのページ内容に応じて表示域のサイズよりも小さい場合にスクロールバーを表示します。
src属性
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 指定要素
- frame
- iframe
- 必須
- -
- 非推奨
- -
- 属性値
- URI
フレームに一番最初に表示させるリソースの URI を指定します。
その他の属性
frame要素のサンプル
フレームを定義するには、必ずフレーム設定型(Frameset)DTD(HTML 4.01, XHTML1.0)を記述し、frame要素は frameset要素の中で使って、分割して表示する個々のページに関する指定を行います。分割された各部分をフレームといい、分割されたフレームの数だけ、frame要素を定義することになります。分割方法は frameset要素の cols属性(縦分割)と rows属性(横分割)のどちらを指定するかに依ります。
1. 縦に分割したフレーム
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"><html><head><title>フレームの基本定義</title></head><frameset cols="250,*"><frame name="menu" src="menu.html" title="メニュー"><frame name="main" src="main.html" title="コンテンツ"><noframes>フレーム非対応環境用の代替内容</noframes></frameset></html>
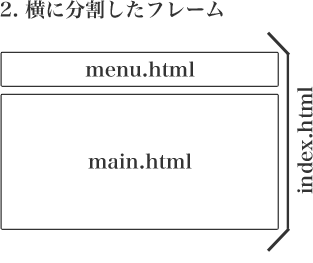
2. 横に分割したフレーム
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"><html><head><title>フレームの基本定義</title></head><frameset rows="80,*"><frame name="menu" src="menu.html" title="メニュー"><frame name="main" src="main.html" title="コンテンツ"><noframes>フレーム非対応環境用の代替内容</noframes></frameset></html>
この例では、index.htmlのファイルにHTML4.01フレーム設定型(Frameset)DTDを採用して、frameset要素を記述し、フレームとして分割して表示する個々のページにmenu.html と main.html を指定しています。このようにフレームを形成するには最低3つ以上のファイルが必要になります。