frameset要素
Updated / Published
frameset要素(frame setup)は表示域を矩形領域に分割するフレームを定義し、ひとつのページを分割するフレームの割り付けを設定します。フレームの割り付けを行う文書のことをフレーム設定文書と呼びます。フレーム設定型DTD(Frameset)(HTML 4.01, XHTML1.0)では html要素内に body要素の代わりとして frameset要素を記述します。
フレームを定義する場合の注意点として、noframes要素を併用し代替内容(frameset要素に含まれるすべてのリソースが表現する情報と完全に等価なもの)を指定することと、個々のフレームの識別が可能なように frame要素には title属性を付与する等、フレーム非対応環境や非視覚環境のための配慮が必要です。
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 要素型
- html要素の子要素
- 開始タグ
- 必須
- 終了タグ
- 必須
- 非推奨
- -
- 内容モデル
- frameset要素
- frame要素
- noframes要素
border属性
- バージョン
- Internet Explorer の独自機能
- 指定要素
- frameset
- 必須
- -
- 非推奨
- -
- 属性値
- 整数(pixels)
フレーム間の境界線の太さを指定します。仕様には定義されていない Internet Explorer の独自機能ですが、主要ブラウザはすべて border属性に対応しています。
cols属性
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 指定要素
- frameset
- 必須
- -
- 非推奨
- -
- 属性値
- 整数(pixels)
- パーセンテージ値(%)
- 相対比率(*)
縦方向に分割し、個々のフレームの横幅を表す数値をフレームの数だけカンマ(,)で区切って並べます。ただし、ここで指定された横幅はあくまでも最初にページを表示したときのサイズで、個々のフレームを定義している frame要素にフレームのサイズ変更を禁止する noresize属性の指定がなければ、ユーザ側はフレームの境界線部分にポインティングデバイス(マウスやノートパソコン付属のトラックパッドなど)のカーソルをあわせてドラッグすることで自由にサイズ変更することできます。
cols属性に指定できる値は、MultiLength となっています。これは整数(ピクセル数で解釈)、パーセンテージ値(%)の他に相対比率を指定することが可能であることを意味します。整数はピクセル数による固定、パーセンテージ値(%)は個々のフレームではなくページ全体の表示域の横幅に対する割合です。そして相対比率の指定とは、分割可能なフレームについてアスタリスク(*)のついた整数の比率に従って分配します。値が "*" の場合、これは "1*" として計測します。たとえば、"<frameset cols="250,*">" と分配した場合、1番目の左側のフレームには "250px" が割り当てられ、2番目の右側のフレームには残りの値を分けることになるのでページ全体の表示域の残り全部が2番目のフレームに割り当てられることになります。パーセンテージ値(%)や相対比率での指定は個々のフレームのサイズを固定したわけではないので、表示域のサイズに応じてフレームのサイズも可変します。
rows属性
- バージョン
- HTML4.01(F)
- XHTML1.0(F)
- 指定要素
- frameset
- 必須
- -
- 非推奨
- -
- 属性値
- 整数(pixels)
- パーセンテージ値(%)
- 相対比率(*)
横方向に分割し、個々のフレームの縦の高さを表す数値をフレームの数だけカンマ(,)で区切って並べます。ただし、ここで指定された高さはあくまでも最初にページを表示したときのサイズで、個々のフレームを定義している frame要素にフレームのサイズ変更を禁止する noresize属性の指定がなければ、ユーザ側はフレームの境界線部分にポインティングデバイス(マウスやノートパソコン付属のトラックパッドなど)のカーソルをあわせてドラッグすることで自由にサイズ変更することできます。
rows属性に指定できる値は、MultiLength となっています。これは整数(ピクセル数で解釈)、パーセンテージ値(%)の他に相対比率を指定することが可能であることを意味します。整数はピクセル数による固定、パーセンテージ値(%)は個々のフレームではなくページ全体の表示域の縦幅に対する割合です。そして相対比率の指定とは、分割可能なフレームについてアスタリスク(*)のついた整数の比率に従って分配します。値が "*" の場合、これは "1*" として計測します。たとえば、"<frameset rows="80,*">" と分配した場合、1番目の上のフレームには "80px" が割り当てられ、2番目の下のフレームには残りの値を分けることになるのでページ全体の表示域の残り全部が2番目のフレームに割り当てられることになります。パーセンテージ値(%)や相対比率での指定は個々のフレームのサイズを固定したわけではないので、表示域のサイズに応じてフレームのサイズも可変します。
その他の属性
frameset要素のサンプル
フレームを定義するには、必ずフレーム設定型(Frameset)DTD(HTML 4.01, XHTML1.0)を記述し、frame要素は frameset要素の中で使って、分割して表示する個々のページに関する指定を行います。分割された各部分をフレームといい、分割されたフレームの数だけ、frame要素を定義することになります。分割方法は frameset要素の cols属性(縦分割)と rows属性(横分割)のどちらを指定するかに依ります。
1. 縦に分割したフレーム
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html><head>
<title>フレームの基本定義</title>
</head>
<frameset cols="250,*">
<frame name="menu" src="menu.html" title="メニュー">
<frame name="main" src="main.html" title="コンテンツ">
<noframes>
フレーム非対応環境用の代替内容
</noframes></frameset>
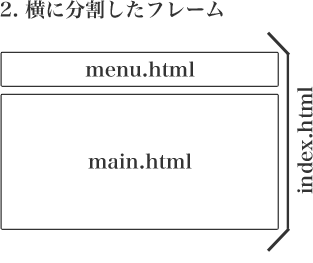
</html>2. 横に分割したフレーム
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html><head>
<title>フレームの基本定義</title>
</head>
<frameset rows="80,*">
<frame name="menu" src="menu.html" title="メニュー">
<frame name="main" src="main.html" title="コンテンツ">
<noframes>
フレーム非対応環境用の代替内容
</noframes></frameset>
</html>この例では、index.htmlのファイルにHTML4.01フレーム設定型(Frameset)DTDを採用して、frameset要素を記述し、フレームとして分割して表示する個々のページにmenu.html と main.html を指定しています。このようにフレームを形成するには最低3つ以上のファイルが必要になります。