HTMLの基本的な仕様
Updated / Published
HTMLの基本的なルール(仕様)を理解すれば、HTML文書は容易に作成することができます。そして、HTML の仕様に沿って正しく使うことで、HTML文書がウェブページとしてWWW上に公開されたとき、その情報的価値を最大限に高めることができるようになります。そのため本稿では、できるだけ正しい HTML のノウハウを習得するためのルール(仕様)について説明するよう心がけていきます。
element(要素)と tag(タグ)
HTML は element(要素)という単位で、それぞれを "<" と ">" の区切り子でくくった tag(タグ)と呼ばれる記号(符号)で識別して情報を構造化する仕組みです。構造化とは、「見出し」「段落」「リスト」「表」のようにそれぞれを人間の手によって構造としてマークアップすることで文章やデータをコンピュータに理解させることができるようになります。
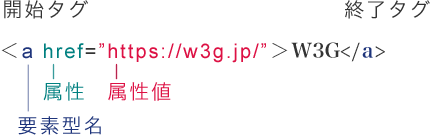
<title>HTML の基本的な仕様</title>上記の場合、"<title>" を開始タグ、"</title>" を終了タグ、区切り子の中の title の文字列を要素型名(要素タイプ名)と呼びます。終了タグには、要素型名の前にスラッシュ(/)を前置します。このように通常は、要素の内容を開始タグと終了タグのペアで挟んで用います。なお HTML は、HTMLとXHTML とで仕様が大別され、HTML では、大文字・小文字を混在させても良いことになっているのですが、XHTML は要素型名の部分を全て小文字で記述しなければならない仕様のため、どちらの仕様に応じられるようにタグは全て小文字で記述すると良いでしょう。
要素型(要素タイプ)
HTML の要素は、何十種類も定義されており、それぞれどのような組み合わせで使うのか、どんな付加情報を持っているのか異なります。つまり、仕様通りの適切な使い方をしなければ的確に情報を表現することができません。要素型(要素タイプ)は、ルート要素(html要素), html要素の子要素, head要素の子要素, ブロックレベル要素, インライン要素などに大別されます。
たとえば、title要素は、head要素の子要素に分類され、head要素の中にしか記述することができません。そして、その head要素は html要素の子要素に分類され、html要素の中にしか記述することができません。
このように HTML の要素はそれぞれの内部に別の要素を含んだ形になっており、このとき、外側の要素を親要素、その内部に含まれる要素のことを子要素と呼びます。親要素から子要素、さらに子孫要素へと HTML文書はツリー構造(木構造)で表現します。要素型(要素タイプ)ごとに子要素になり得るもの(内容に含んでよいもの)が決まっているため、この要素はどこに記述することができて、どのような役割をするのか等を理解しておかなければなりません。
ブロックレベル要素とインライン要素
文書の本文となる body要素内に記述できる要素は、ブロックレベル要素とインライン要素に大別されます。ブロックレベル要素とは「段落」「見出し」「リスト」「表」のように文章を構造化する意味をもつ要素で、インライン要素とは「アンカー」「省略語」「強調」など行内容に論理的な意味を持たせたり修飾を行う要素のことです。Internet Explorer などのブラウザ上の表示もブロックレベル要素は前後に改行をともない表示域の左右いっぱいがその範囲となりますが、インライン要素は新しい行を開始せずにその行内におさまって表示されます。ほとんどの要素が、このブロックレベル要素かインライン要素のどちらかに分類されます。
属性と属性値

要素には、その要素の働きを細かく指定するための attribute(属性)を指定できるものがあり、必要に応じて開始タグの要素型名(要素タイプ名)に半角スペース続きで指定することができます。さらに属性には属性値を指定します。ひとつの要素には、複数の属性を指定することができます。要素と同様に属性もどの要素に指定することができて、どのような属性値を指定できるかが決まっています。
属性値の引用符
HTML4 という規格においては、英数字(a-z, A-Z, 0-9)とピリオド(.)、コロン(:)、アンダースコア(_)、ハイフン(-)以外の文字を含む場合にのみ属性値を必ずダブルクォーテーション(")、もしくはシングルクォーテーション(')の引用符で囲まなくてはならないとだけ定められているのですが、後継の XHTML では、全ての属性値を引用符で囲む必要があります。属性と属性値の区別を分かりやすくする意味でも属性値はかならず引用符で囲むようにしましょう。
<input type="button" value="実行" onclick="alert('Hello!')">
<input type="button" value="実行" onclick='alert("Hello!")'>また、上記のように引用符はダブルクォーテーション(")の中ではシングルクォーテーション(')を、反対にシングルクォーテーション(')の中ではダブルクォーテーション(")を必ず用いるようにしてください。
コメント宣言
<!--この文字は表示されません-->HTML では本文の "<body>" と "</body>" に含まれる内容でも、"<!--" と "-->" の間に入れることで、その間にある文字列をブラウザなどの UA にはコメントとして扱って表示(レンダリング)や解析の対象外とするように宣言します。これをコメント宣言と呼びます。HTMLの記述例を説明する際に、わかりやすい注釈として、コメント宣言を用いることがあります。
注意点として、コメント宣言開始の "<!" と "--" の部分の間にスペース(空白)を含めないことと、"<!--この文字は--表示されません-->" のようにコメントととなる文字列の中に2つ続けてハイフン(-)を並べることを避けましょう。UAによっては、その時点でコメント宣言が終了したと認識してしまい、それ以降に記述されている文字列がそのまま表示されてしまうことがあります。
さて、何度かUAという言葉がでてきましたが、これはUser Agent(ユーザエージェント)の略で、WWW上には私たちがウェブページを見るためのソフトウェアであるブラウザ以外にも検索エンジンロボットなど様々なソフトウェアが情報のやりとりを行っています。そのため、これらをまとめた表現として、UAと説明します。UAと出てきたら、適宜ブラウザや検索エンジンロボットのことを指していると置き換えてください。