map要素
Updated / Published
map要素(image map, clickable map)は area要素や a要素 を内包して、img要素, input要素, object要素で埋め込まれている画像と連携してクライアントサイド・イメージマップ(クリッカブルマップとも呼ばれる)を作成します。
イメージマップに a要素を使うか、area要素を使うかで、UA の対応状況に大きな開きがあります。a要素の coords属性, shape属性を現行サポートしているのはFirefoxのみであり、HTML5においてはa要素からcoords属性, shape属性が廃止されました。
a要素でイメージマップを構成する場合には、インライン要素である map要素に特別にブロックレベル要素を内包することができます。ただし、HTML4.01 strict, XHTML1.0 strict, XHTML1.1 では map要素の直下に area要素以外のインライン要素を置くことができないため、必ず直接の子要素には p要素や div要素などのブロックレベル要素を1つ以上内包しなければなりません。このように map要素はブロックレベル要素・インライン要素の両方を取ることができます。ただし、area要素を使用する場合はインライン要素として扱われます。
name属性
- バージョン
- HTML4.01(S,T,F)
- XHTML1.0(S,T,F)
- 指定要素
- map
- 必須
- 必須属性(HTML4.01)
- 非推奨
- XHTML1.0 非推奨
- XHTML1.1 廃止
- 属性値
- イメージマップ名
クライアントサイド・イメージマップに名前を指定します。name属性の値は半角アルファベットの大文字・小文字を区別する(case-sensitive)ので厳密な指定が必要です。map要素につけた名前は img要素, input要素, object要素に指定されている usemap属性の値を参照して連携します。なお、XHTML1.1 では name属性は完全に廃止されたため、img要素, input要素, object要素で埋め込まれているイメージとの関連付けには代わりに id属性を指定します。XHTML1.0 では id属性を参照できない UA との後方互換のために id属性と name属性の両方を同じ値で設定することが認められています。
その他の属性
クライアントサイド・イメージマップの作成
<img src="イメージファイルのURI" alt="代替テキスト"
usemap="#マップ名称" width="横幅" height="高さ">
<map name="マップ名称">
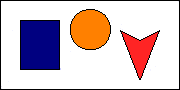
<area shape="rect" coords="20,20,60,70"
href="リンク先のURI" alt="代替テキスト">
<area shape="circle" coords="90,30,20"
href="リンク先のURI" alt="代替テキスト">
<area shape="poly" coords="120,30,140,80,160,30,140,40"
href="リンク先のURI" alt="代替テキスト">
</map>1枚の画像に複数のリンク先を指定できるイメージマップ(Image Map)の作成方法を解説します。イメージマップはクリッカブルマップ(Clickable Map)とも呼ばれ、1枚の画像の中に色々なリンク先を設定しておき、クリックした位置に応じて指定のリンク先にジャンプする機能です。1枚の画像の中に複数のリンク先を設定できることから、たとえば日本地図の画像を利用して、各都道府県の領域をクリックするなどの活用方法が考えられます。

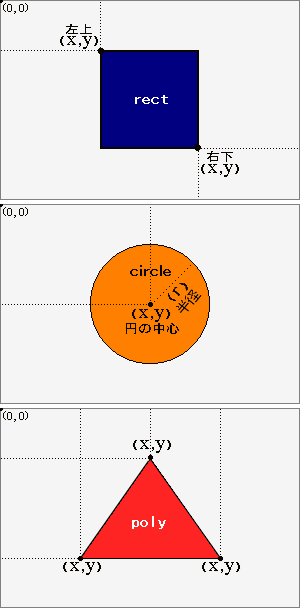
img要素のusemap属性はsrc属性で指定した画像ファイルに適用するマップ設定の名称を指定する属性です。usemap属性の値はmap要素のname属性で指定した値になり、マップ名称の文頭にハッシュ(#)を前置して、usemap="#マップ名称"の形で指定します。map要素はイメージマップを定義する要素で、イメージマップの定義全体をmap要素で囲みます。name属性はmap要素で定義するイメージマップの名称を指定します。この名称をimg要素のusemap属性に指定することで、その画像にmap要素内で定義された指定が適用されます。area要素はmap要素の中で使用して、img要素で指定された画像にリンク先を指定します。area要素は内容をもたない空要素で終了タグがありません。area要素を複数記述することで、複数のリンク先を設定できます。area要素のshape属性は画像にリンクを設定する際の形状を指定し、coords属性が、その領域を座標値で指定します。指定する座標値のポイントは、リンクの形状によっても異なります。shape属性の値には "rect", "circle", "poly" の3種類の形状があり、それぞれ次のようなポイント座標値をcoords属性で指定します。- rect(矩形)
coords="(左上の)x,(左上の)y,(右下の)x,(右下の)y"- circle(円形)
coords="(円の中心の)x,(円の中心の)y,(円の半径)r"- poly(多角形)
coords="(頂点1の)x,(頂点1の)y,(頂点2の)x,(頂点2の)y,..."

coords属性の設定はshape属性で指定された形状によって変わります。shape属性の値に矩形の "rect" を指定した場合は、「左上のx座標,左上のy座標,右下のx座標,右下のy座標」の4点を指定します。円形の "circle" を指定した場合は、「円の中心のx座標,円の中心のy座標,半径r」を指定します。多角形の "poly" を指定した場合は、画像の左上(0 , 0)を原点に多角形の各頂点となる「x座標,y座標」をいくつも並べて指定します。area要素のalt属性はimg要素のalt属性と同じで、画像のもつ情報の代替テキスト(altanative text)を指定します。代替テキストとは何らかのトラブルで画像が表示できない場合や音声出力・点字出力などの非視覚環境、画像の表示に対応していない・あるいは表示しない設定にしている環境において、その画像の表現する情報の代替となる文章のことです。なお、この場合のarea要素はリンクとして機能するため、代替テキストには通常のアンカーを指定する場合と同じようにリンク先の内容を記述するのが良いでしょう。