リンク
Updated / Published
リンクはもっとも WWW を特徴付ける機能です。文書と他のリソース(情報資源)を結びつけて参照できるようにすることをリンクを張るといいます。リンクを張った文字列や画像をクリックすると別のウェブページや別のサイトを表示(ジャンプ)することができます。この機能をハイパーリンク(Hyperlink)と呼び、このような機能をもつ文書をハイパーテキスト(HyperText)と呼びます。
文書のある部分から他のリソースを参照できるようにリンクを張る場合、参照するリソースの所在は URI で指定することになります。はてさて一体、URI とは何のことやら。URL(Uniform Resource Locator)は、よく耳(目)にする用語だけれども、URI(Uniform Resource Identifier)という用語は、はじめて聞く(見る)、または聞き(見)慣れない用語だという方は多くいることでしょう。
URI という用語は、 World Wide Web 生みの親である、Tim Berners-Lee(ティム・バーナーズ=リー)博士が開発した HTML, HTTP, URI のWWW 発明の仕組みである 3 本柱の 1つで、広く一般に知られている URL と基本的な違いはありません。URL も URI も人間の生活環境に当てはめれば住所のことを指し、ウェブページに当てはめて考えれば、World Wide Web 全体から見たページの所在であるアドレスのことを指します。
では、何故 URL の方が広く知られるようになったのか。それには HTML4 以前(西暦2000年前後)までは標準化団体の IETF が策定した HTML の仕様書から各ウェブサイトにおいてもウェブ上のリソースの所在を示すアドレスのことを URL という用語をもちいて解説していることが多かったことから URL の方が広く一般に知られ・使われるようになったようです。そして現在では、この URL(Uniform Resource Locator)に URN(Uniform Resource Name)を含めたより広い概念の意味として URI(Uniform Resource Identifier)の用語が使われるようになり、W3C においても唯一 URI のみがウェブ上のリソースの所在を示す公式のものとして定められています。
リンクボタン
<a href="リンク先のURI">リンクの内容(文字やイメージ)</a>a要素はアンカー(Anchor)を指定するインライン要素で、リンク(ハイパーリンク)を設定する場合に使います。リンクとは文字列やイメージ等の部分をクリックすることで別のページや別のサイトを表示(ジャンプ)できる機能です。a要素の href属性はリンク先を指定する属性で、値にはウェブページや画像、ダウンロードファイルなどのリソース(情報資源)の所在を URI で指定します。a要素の間に指定されたテキストやイメージ(画像)などが、マウスの左クリックなどの動作でジャンプできるようになるリンクボタンとなります。
相対URI、ルート相対URI、絶対URI について
URIの記述としては次の3通りの記述が可能です。
- 相対URI
- 基準となるファイルやディレクトリから見て、そのファイルが同じ階層にある・上の階層にある・下の階層にあるという形で参照する方法
- ルート相対URI
- ルートディレクトリを起点として形で参照する方法
ルートディレクトリを示すスラッシュ(/)から記述が始まる - 絶対URI
httpやftpなどのスキームから始まるWWW 全体から見た視点でリソースの所在を参照する方法
相対URI の指定は同じ階層にある場合は「ファイル名」のみ、上の階層にある場合は「../ファイル名」、下の階層にある場合は「ディレクトリ名/ファイル名」と指定することができます。同じ階層にある場合は、ファイル名を指定するだけなので簡単ですが、上の階層にある場合・下の階層にある場合がちょっと複雑です。
ルート相対URIは、ルートディレクトリを起点にしてどこにあるファイルなのかを記述する単純な方法なので、もっともおすすめしたい記述方法なのですが、ローカルウェブブラウザ上での確認時に場合によってはやや難点があるので、位置関係の概念をよく理解するためにも初学者の方には相対URI指定を用いられることをおすすめします。
そして他の制作者のウェブサイトへリンクを張る場合は、相対URIやルート相対URI ではなく、必ずWWW 全体から見た視点である絶対URIの形式によるリンクで参照することになります。なお、同一ウェブサイト内のリンクにも絶対URIを用いることは可能なのですが、相対URIまたはルート相対URIで指定しておくと、ドメインに変更がある時でも各リンク先を書き換える必要がない点で、同一サイト内においては相対URIまたはルート相対URIを指定しておかれることをおすすめします。
- 関連
リンク先の表示方法を指定する
<a href="リンク先のURI" target="_top">リンクの内容</a>a要素の target属性は href属性に指定されたリンク先の表示方法を指定します。値には4つのキーワードと任意のフレーム名(frame要素に指定された name属性の値)を指定することができます。
- _blank
- リンク先を名前のない新しいウインドウに表示
- _self
- リンク先を同一(現在の)ウインドウに表示
- _top
- フレーム内からのリンクの場合、フレームを解除し最上位ウインドウ全体に表示
- _parent
- フレーム内からのリンクの場合、フレーム設定文書(多くの場合、フレームを解除しウインドウ全体)に表示
- 任意のフレーム名
- リンク先を指定の名称をもつフレームに表示
- 指定の名称がない場合は、名前のない新しいウインドウに表示
また、base要素に対する target属性を "<head>" と "</head>" の間に指定することで、そのページを起点とするリンクは常に指定された方法で表示されます。もちろん、<base target="値"> を指定しながら、各アンカーには個別にリンク先の表示方法を指定することもできます。
なお、HTML4.01厳密型DTD では、target属性は廃止されたため指定できません。フレームを使用している場合、target属性を指定することは止むを得ませんが target属性の指定は、ユーザにとっては必ずしも親切な機能とは言えません。
たとえば、<a target="_blank">が記述されたリンクは、強制的に新しいウィンドウを開くことになるため、ユーザがブラウザ操作に不慣れな場合などは前に見ていたページに戻ろうとしても戻れなくなってしまうことが考えられます。なぜなら新しいウインドウで開かれてしまうと、UA に付いている「戻る」機能が使用できなくなるからです。
そして、ある程度知識があるユーザであれば、リンク先を新しいウィンドウで開くかどうかの動作はユーザ側で決めることができることを知っています。しかし、一部の UA を除いてユーザ側で同一ウィンドウで開くかどうかの指定をすることはできません。あくまでも今参照しているページとリンク先のページが共に参照すべきだと判断するのはユーザ側に委ねるられるべきですので、制作者側でどうしても target属性を指定したいという場合は、ユーザ側で選択できるように新規ウインドウを開くリンクボタンと同一ウインドウで開くリンクボタンの2つを用意しておくとユーザにも喜ばれることでしょう。
- 登場要素の紹介
ページ内の指定箇所を参照する
<p>同一ページ内の指定箇所へジャンプ</p>
<a name="アンカー名">アンカーの内容</a>
<a href="#アンカー名">リンクの内容</a>
<p>他のページの指定箇所へジャンプ</p>
<a name="アンカー名">アンカーの内容</a>
<a href="ページのURI#アンカー名">リンクの内容</a>a要素の name属性はアンカー名を指定します。このアンカー名は、ページ内の特定箇所をリンク先として指定できるように、あらかじめ設定しておく名称です。name属性でアンカー名を付与されたリンクの目的地を示すアンカーのことを目的地アンカー(終点アンカー)と呼びます。name属性で指定されたアンカー名は、そのページ内にのみ有効でページ内で同じアンカー名が重複した場合はひとつのアンカー名に対するリンクにしか働きかけることができません。このため、ひとつの文書内でアンカー名はひとつひとつ違う一意の名称を指定する必要があります。
リンク先の指定は a要素の href属性を使用して、値にはリンク先として同じページ内にあるアンカー名の文頭にハッシュ(#)を前置します。href属性を持つ a要素のことを始点アンカーと呼び、目的地アンカー(終点アンカー)を指定した目的地へのジャンプに関連付けて使います。さらに、同一ページ内でなく他のページの特定箇所にジャンプができるようにしたい場合、href属性の値は、"表示させるページのURI#アンカー名" という形で設定します。そして、他の制作者のウェブサイトの特定箇所を参照したい場合においても、目的地アンカー(終点アンカー)の name属性が設定されていれば、"表示させるページの絶対URI#アンカー名" の形で、そのページ内の特定箇所にジャンプさせることができます。
また、HTML4 からは name属性に代わって新たに id属性が登場しました。HTML の後継である XHTML の XHTML1.1 というバージョンからは、name属性は完全に廃止されたため、これからは name属性ではなく、id属性を指定することが推奨されています(詳しくは、アンカーの最適化を参照ください)。使い方は基本的に同じで、id属性も1つの文書内で同一の名前をつけることができないので注意してください。さらに name属性と違って、id属性はほぼ全ての要素(base要素, head要素, html要素, meta要素, script要素, style要素, title要素を除く)に指定することが可能です。
- 関連
メーラーを起動させるリンク
<address>ご指摘・ご質問等ありましたら
<a href="mailto:メールアドレス">xxx@xxx.xxx</a>
までお知らせください。</address>a要素の href属性の値に、"mailto:" の記述を使い、"mailto:xxx@xxx.xxx" のように送信先のメールアドレスを指定することで、ユーザの環境にメーラー(電子メールソフト)が装備されている場合、メーラーを起動させるリンクを作成します。この場合に起動するメーラーは、UA の環境設定で指定されているメーラーか、UA の標準のメーラーです。
なお、address要素は文書の内容に対する連絡先(問い合わせ先)の情報を示すブロックレベル要素です。連絡先(問い合わせ先)とは、一般的に文書の作者(サイト管理者、サイト管理会社)の氏名(社名)やメールアドレス、電話番号、住所(所在地)などを指します。視覚ブラウザでは上下に余白はありませんが、表示域の左右いっぱいまでの範囲を占め、前後に改行を置き、テキストはイタリック体(斜体)で表示されます。
- 登場要素の紹介
電話をかけるリンク(携帯電話端末用)
<address>電話でのお問い合わせは
<a href="tel:030****...">こちら</a>まで
</address>a要素の href属性の値に "tel:" の記述を使い、"tel:090xxxxxxxx" のように指定の電話番号に電話をかけるリンクを作成します。これはスマートフォンやフィーチャーフォンなどの携帯電話端末用の UA で機能します。値となる電話番号にはハイフン(-)などを入れずに、固定電話の番号であれば市外局番から続けて指定します。注意点として、Internet Explorerのように一部のPC環境におけるUAでは絶対URIとして認識、リンク先に飛んでしまうものもあります。
アクセスキーの指定
<a href="リンク先のURI" accesskey="P">Prev[<kbd>P<kbd>]</a>
<a href="リンク先のURI" accesskey="N">Next[<kbd>N<kbd>]</a>accesskey属性はキー操作で動作を実行する機能で、a要素に対して指定した場合、リンク先へのジャンプ、メーラの起動、指定の電話番号へ電話をかけることができます。accesskey属性の値には半角英数字1文字を指定します。
アクセスキーを設定する際は、ページ内で同じアクセスキーが重複したり、各UAが実装しているショートカットキーと競合しないように配慮して指定する必要があります。まず、Windowsの各種UAとの競合を避けるためにA, B, D, E, F, G, H, J, L, M, O, P, R, T, Vあたりのキーの使用は避けた方が無難です。
そして、アクセスキーとリンク先は、ひとつ次の文書へのリンクには Next という意味を込めて N を、ひとつ前の文書のリンクには Previous という意味を込めて P をアクセスキーに割り当てるなど、アクセスキーとリンク先は、できるだけ関係性のあるキー配列にすることで、その有効性を発揮しますが、特定の環境でキーの競合を招く恐れが多々あること、また現在のOS、UAによって実装方法がバラバラであることからも、実態としては活用するのが困難な状況にあります。ポインティングデバイスが操作できない環境において、アクセスキーが設定されていなくとも、ユーザはTabとEnterでリンクやフォームのコントロールの実行や選択が可能です。
そのためアクセスキーはフィーチャー・フォンの携帯電話端末用のサイトを作るときだけ指定するなど、割り切って使用するようにした方が効率的かつ実用的です。
アクセスキーの実行方法は、ユーザ環境(OSやUA)によって異なります。たとえば、Inetrnet Explorerにおいては動作の振る舞い方も異なり、リンクに対するアクセスキーを実行すると指定したリンクが選択状態(フォーカス)となり、さらにEnter を押すと指定のリンク先にジャンプします。
Windows
- IE 6-11
- Alt(IE7のみ +Shift)+アクセスキー(リンクの場合は +Enter)
- Firefox 2+
- Alt+Shift+アクセスキー
- Opera 9-12
- Shift+Esc+アクセスキー
- Opera 15+
- Alt+アクセスキー
- Chrome 1+
- Alt+アクセスキー
- Safari 3+
- Alt+アクセスキー
Mac
- Firefox 2-13
- Control+アクセスキー
- Firefox 14+
- Control+Alt+アクセスキー
- Opera 9-12
- Shift+Esc+アクセスキー
- Opera 15+
- Control+Alt+アクセスキー
- Chrome 1+
- Control+Alt+アクセスキー
- Safari 4+
- Control+Alt+アクセスキー
なお、フィーチャー・フォンの携帯電話端末のUAであればアクセスキーはボタンを押すだけで実行できるので、アクセスキーを上手に設定することでユーザは 0-9 までの数字キー, アスタリスク(*), ハッシュ(#)を押してページ内の指定のリンク先へ容易にジャンプすることができる非常に有能な機能として働きます。
- 関連
リンクの設定されたイメージ枠を表示しないようにする
<a href="リンク先URI">
<img src="イメージファイルのURI" border="0">
</a>イメージ・オブジェクトで紹介したイメージの枠線を指定する border属性の値を "0" にすることで、リンクの設定されたイメージ周辺の枠を表示しないようにします。 UA によってはイメージにリンクが設定されている場合に枠線を表示するものがあります。この枠線を表示したくない場合は、img要素に border="0" を加えることでリンクを設定した際の枠線を表示させないようにすることができます。しかし、img要素の border属性は非推奨属性のため、CSS の borderプロパティで代替することが推奨されています。
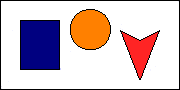
1枚のイメージに複数のリンクを設定
<img src="イメージファイルのURI" alt="代替テキスト"
usemap="#マップ名称" width="横幅" height="高さ">
<map name="マップ名称">
<area shape="rect" coords="20,20,60,70"
href="リンク先のURI" alt="代替テキスト">
<area shape="circle" coords="90,30,20"
href="リンク先のURI" alt="代替テキスト">
<area shape="poly" coords="120,30,140,80,160,30,140,40"
href="リンク先のURI" alt="代替テキスト">
</map>1枚の画像に複数のリンク先を指定できるイメージマップ(Image Map)の作成方法を解説します。イメージマップはクリッカブルマップ(Clickable Map)とも呼ばれ、1枚の画像の中に色々なリンク先を設定しておき、クリックした位置に応じて指定のリンク先にジャンプする機能です。1枚の画像の中に複数のリンク先を設定できることから、たとえば日本地図の画像を利用して、各都道府県の領域をクリックするなどの活用方法が考えられます。

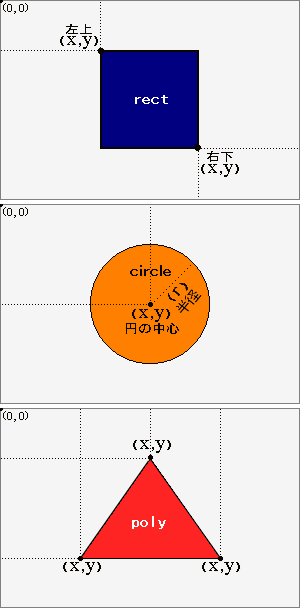
img要素のusemap属性はsrc属性で指定した画像ファイルに適用するマップ設定の名称を指定する属性です。usemap属性の値はmap要素のname属性で指定した値になり、マップ名称の文頭にハッシュ(#)を前置して、usemap="#マップ名称"の形で指定します。map要素はイメージマップを定義する要素で、イメージマップの定義全体をmap要素で囲みます。name属性はmap要素で定義するイメージマップの名称を指定します。この名称をimg要素のusemap属性に指定することで、その画像にmap要素内で定義された指定が適用されます。area要素はmap要素の中で使用して、img要素で指定された画像にリンク先を指定します。area要素は内容をもたない空要素で終了タグがありません。area要素を複数記述することで、複数のリンク先を設定できます。area要素のshape属性は画像にリンクを設定する際の形状を指定し、coords属性が、その領域を座標値で指定します。指定する座標値のポイントは、リンクの形状によっても異なります。shape属性の値には "rect", "circle", "poly" の3種類の形状があり、それぞれ次のようなポイント座標値をcoords属性で指定します。- rect(矩形)
coords="(左上の)x,(左上の)y,(右下の)x,(右下の)y"- circle(円形)
coords="(円の中心の)x,(円の中心の)y,(円の半径)r"- poly(多角形)
coords="(頂点1の)x,(頂点1の)y,(頂点2の)x,(頂点2の)y,..."

coords属性の設定はshape属性で指定された形状によって変わります。shape属性の値に矩形の "rect" を指定した場合は、「左上のx座標,左上のy座標,右下のx座標,右下のy座標」の4点を指定します。円形の "circle" を指定した場合は、「円の中心のx座標,円の中心のy座標,半径r」を指定します。多角形の "poly" を指定した場合は、画像の左上(0 , 0)を原点に多角形の各頂点となる「x座標,y座標」をいくつも並べて指定します。area要素のalt属性はimg要素のalt属性と同じで、画像のもつ情報の代替テキスト(altanative text)を指定します。代替テキストとは何らかのトラブルで画像が表示できない場合や音声出力・点字出力などの非視覚環境、画像の表示に対応していない・あるいは表示しない設定にしている環境において、その画像の表現する情報の代替となる文章のことです。なお、この場合のarea要素はリンクとして機能するため、代替テキストには通常のアンカーを指定する場合と同じようにリンク先の内容を記述するのが良いでしょう。
リンクタイトル(ヘルプ)の表示
<a href="リンク先URI" title="補足情報">リンクの内容</a>title属性はタイトルを指定する属性です。視覚ブラウザの多くはポインティングデバイス(マウスやノートパソコン付属のトラックパッドなど)のカーソルを title属性の指定された要素の部分にあわせることで title属性に記述したテキストをツールチップとして表示します。音声出力・点字出力などの非視覚環境においては、オプションでtitle属性を展開する設定があるソフトウェアでは補足情報として利用できます。
title属性は a要素以外にもほぼ全ての要素に指定することができる共通属性(汎用属性)のひとつです。たとえば、水平線(横罫線)を表示する hr要素や、フレームを形成する frame要素などは非視覚環境では再現(表現)しにくい要素のため制作者側で積極的に補足情報となる title属性を指定することが推奨されています。