フレーム
Updated / Published
フレーム関連の要素はもともと 1996年にリリースされた Netscape Navigater 2.0 が独自拡張で搭載していた機能を HTML の仕様に取り入れた規格であるため、HTML 本来のマークアップとして定義された規格ではありません。
そのため W3C が現在勧告している仕様においてページ分割フレームに関わる要素は、HTML4.01フレーム設定型DTD と XHTML1.0フレーム設定型DTD のみに定義されており、XHTML1.1とHTML5では廃止され、一切定義されていません。
また、非視覚環境はページ分割フレームを使用したページの内容を把握するのが困難です。W3C 勧告の WCAG1.0(ウェブコンテンツ・アクセシビリティ・ガイドライン 1.0) ではページ分割フレームに title属性, longdesc属性を付けることについてウェブコンテンツ制作者が満たさなければならないチェックポイントの基準として定められた中で最も重要視される[優先度1]を与えており、さらに JSA(日本規格協会)が制定した JISウェブコンテンツ素案では、ページ分割フレームについて次のように書かれています。
- JISウェブコンテンツ素案の 6.2 構造と表現-f) より
フレームの使用は、必要最小限にすることが望ましい。使用する場合は、フレームの識別が可能なようにタイトルを付与する等、配慮しなければならない。
frame要素を使う場合は、noframes要素内に代替情報を付与する。この場合の代替情報は、frameset要素に含まれるすべてのhtml文書の情報と完全に等価なものでなければならない。
たしかにページ分割フレームは、メニューを固定できるので限定された部分ではユーザビリティを強化してくれますが、その一方で多くの弊害もでてきます。あくまでも、ここではフレームの作成についての解説に留めたいため、どのような弊害があるのかについては、フレームの最適化にまとめてありますので、あわせて参照されることをおすすめします。フレームを使ったナビゲーションを提供するサイト設計にするのであれば、フレームを使うことで生じる弊害と、その弊害を緩和するための正しい使い方などを知ってもらった上で、フレームを使われることをおすすめします。
フレームの基本定義
フレームを定義するには、必ずフレーム設定型(Frameset)DTD)を記述し、frame要素は frameset要素の中で使って、分割して表示する個々のページに関する指定を行います。
1. 縦に分割したフレーム
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html><head>
<title>フレームの基本定義</title>
</head>
<frameset cols="250,*">
<frame name="menu" src="menu.html" title="メニュー">
<frame name="main" src="main.html" title="コンテンツ">
<noframes>
フレーム非対応環境用の代替内容
</noframes></frameset>
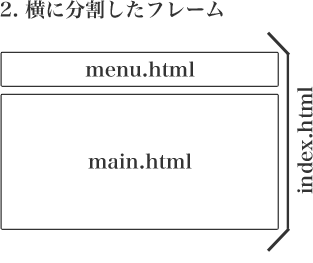
</html>2. 横に分割したフレーム
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html><head>
<title>フレームの基本定義</title>
</head>
<frameset rows="80,*">
<frame name="menu" src="menu.html" title="メニュー">
<frame name="main" src="main.html" title="コンテンツ">
<noframes>
フレーム非対応環境用の代替内容
</noframes></frameset>
</html>表示域を分割した各部分をフレームといいます。フレームを作成するにあたって用意する必要のあるファイルは、フレームの割り付けを定義した設定文書(フレーム設定文書と呼ぶ)と、それぞれ分割されたフレーム部分に表示させる内容となるファイルが必要になります。つまり、フレーム設定文書+フレームの数だけのファイルが必要となります。
frameset要素はフレームを定義する要素です。ひとつのページを分割する役割をします。表示域を縦に分割する場合は cols属性、横に分割する場合には rows属性を追加します。それぞれ値には分割するフレームの表示域のサイズをカンマ(,)で区切って指定します。指定する単位は、整数によるピクセル数で固定するか、表示域全体の横幅、縦幅に対するパーセンテージ値(%)で指定します。パーセンテージ値(%)でサイズを指定した場合、ユーザ側の表示域のサイズ変動にあわせてフレームのサイズも自動的に伸縮します。
たとえば、縦に "20%" と "80%" で分割する場合は "<frameset cols="20%,80%">" と記述します。この分割する表示域のサイズを指定する値に、数値の代わりにアスタリスク(*)を使うと、「残り全部」という指定もできます。たとえば、2つのフレームで一方を "250px" に固定して、もう一方は表示域のサイズに合わせて可変させる場合は "<frameset cols="250,*">" と指定します。
frame要素は frameset要素の中に記述して、分割された各部分のフレームに関する設定を行います。フレームの数だけ frame要素を定義します。frame要素の src属性はそのフレームに表示させるファイルを指定する属性で、値にはファイルの所在を URI で指定します。name属性は、そのフレームに対して任意の名称をつける属性です。フレーム内からリンクを設定する場合に、target属性でリンク先を表示させるフレームを指定する場合に指定します。
noframes要素はフレームのレンダリングに対応していない環境用に表示させる内容を指定します。視覚ブラウザであれば Netscape Navigator 2.0 以上, Internet Explorer 3.0 以上のバージョンよりフレーム機能に対応しているので、現在利用されている視覚ブラウザでは問題なくフレームを表示できますが、フィーチャフォンの携帯電話端末など一部の UA はフレームのレンダリングに対応していないものもあります。フレーム機能に対応した UA であれば noframes要素内の記述は無視されるため表示されることはありません。noframes要素は frameset要素の中に記述し、開始タグの "<noframes> から終了タグの "</noframes>" の間にフレームが表示できない場合の代替として表示させる内容を指定します。フレームをウェブサイト全体のナビゲーションに使用しているような場合は、ウェブサイトのテーマ(概要)とサイトマップのようにサイトのコンテンツ一覧を記述するようにしておくと、フレームに対応していない環境でも問題なくコンテンツを参照することができます。
- 登場要素の詳解
フレームの境界線の有無
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html><head>
<title>フレームの境界線の有無</title>
</head>
<frameset cols="250,*">
<frame src="menu.html" title="メニュー" frameborder="1">
<frame src="main.html" title="コンテンツ">
<noframes>
フレーム非対応環境用の代替内容
</noframes></frameset>
</html>frame要素の frameborder属性は分割したフレーム間の境界線(罫線)について、表示の有無を指定する属性です。frameborder属性の値には "1"、または "0" の数字を指定します。
- (半角数字の)1
- 境界線を表示する
- (半角数字の)0
- 境界線を表示しない
frameborder属性の指定がない場合、初期値は境界線を表示する設定(frameborder="1")になっています。また、隣接するフレームが境界線を表示する設定になっている場合は、その他に定義されている frame要素に境界線を表示しない設定(frameborder="0")を行っていても境界線は表示されます。
フレーム間隔の大きさ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html><head>
<title>フレームの境界線の太さを指定</title>
</head>
<frameset cols="250,*" border="0">
<frame src="menu.html" title="メニュー" frameborder="0">
<frame src="main.html" title="コンテンツ" frameborder="0">
<noframes>
フレーム非対応環境用の代替内容
</noframes></frameset>
</html>frameset要素の border属性はフレームとフレームの間の境界線の太さを指定する Internet Explorer の独自機能ですが主要ブラウザもすべて対応しています。border属性は分割された個々のフレーム全体に適用されます。値は境界線の太さを整数(ピクセル数で解釈)で指定します。すべての frame要素の frameborder属性に境界線を表示しない設定(frameborder="0")を行っていても、細いフレームの境界線が残ります。フレームの境界線を完全に見えないようにするためには、ブラウザの独自機能である border属性に "0" を指定する必要があります。
スクロールの指定
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html><head>
<title>フレームのスクロールの指定</title>
</head>
<frameset cols="250,*">
<frame src="menu.html" title="メニュー" scrolling="no">
<frame src="main.html" title="コンテンツ" scrolling="yes">
<noframes>
フレーム非対応環境用の代替内容
</noframes></frameset>
</html>frame要素の scrolling属性はフレームのページ内容よりも表示域のサイズが小さい場合にスクロールさせるか否かを指定します。値には次の3つのキーワードがあります。
- yes
- 常にスクロールを許可
- no
- 常にスクロールを禁止
- auto
- 必要に応じてスクロールを許可(フレームのページ内容よりも表示域が小さい場合)
スクロールを許可する場合はフレームの右または下にスクロールバーが表示されます。スクロールを禁止した場合はフレームのページ内容がはみだしてフレーム外に隠れてしまってもスクロールバーは表示されません。scrolling属性の指定がない場合は、初期値の "auto" が適用され、フレームのページ内容に応じて表示域のサイズよりも小さい場合にスクロールバーを表示します。
フレームのサイズ変更を禁止する
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html><head>
<title>フレームのリサイズの禁止</title>
</head>
<frameset cols="250,*">
<frame src="menu.html" title="メニュー" noresize>
<frame src="main.html" title="コンテンツ">
<noframes>
フレーム非対応環境用の代替内容
</noframes></frameset>
</html>frame要素の noresize属性はフレームの表示サイズの変更を禁止する属性です。フレームの分割サイズは frameset要素の cols属性(縦に分割する場合)、または rows属性(横に分割する場合)で指定しますが、フレームの境界線部分にポインティングデバイス(マウスやノートパソコン付属のトラックパッドなど)のカーソルをあわせてドラッグすることでユーザ側で自由にサイズ変更することできます。noresize属性はユーザ側でのフレームのサイズ変更を禁止してサイズを固定するオプションです。さらに、scrolling属性にスクロールを禁止する指定を加えることで、そのフレームの内容を完全に固定して表示することもできます。
フレーム内の余白設定
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html><head>
<title>フレームのマージン設定</title>
</head>
<frameset cols="250,*">
<frame src="menu.html" title="メニュー" marginwidth="0" marginheight="0">
<frame src="main.html" title="コンテンツ" marginwidth="20" marginheight="20">
<noframes>
フレーム非対応環境用の代替内容
</noframes></frameset>
</html>frame要素の marginwidth属性, marginheight属性はフレーム内に表示するページの余白(マージン)を指定する属性です。marginwidth属性はフレーム内の左右の余白を、marginheight属性はフレーム内の上下の余白を指定します。値はどちらも余白の大きさを整数(ピクセル数で解釈)で指定します。
インラインフレームの指定
<iframe src="最初に表示させるファイルのURI">
インラインフレーム非対応環境用の代替内容
</iframe>iframe要素はインラインフレーム(行内フレーム)を定義します。インラインフレームとは表示域全体を分割するのではなく、行内(インライン)に配置できるフレームで、そのフレーム内に指定のファイルを表示することができます。src属性はインラインフレーム内に最初に表示させるファイルを指定する属性で、値には表示させたいファイルの所在を URI で指定します。
また、iframe要素のレンダリングに対応していない環境(iframe要素には Internet Explorer 3.0, Netscape 6.0 のバージョンより対応している)に iframe要素の中にインラインフレームを使用していること・行内のページにアクセスする方法などの代替内容を記述しておくようにします。なお、iframe要素は非推奨要素のため HTML4.01厳密型DTD では指定することはできません。DOCTYPE宣言(文書型宣言)は HTML4.01移行型DTD、または HTML4.01フレーム設定型DTD である必要があります。
- 関連
インラインフレームのオプション
<iframe src="最初に表示させるファイルのURI"
name="inline" width="350" height="300" frameborder="1"
scrolling="yes" align="center" marginwidth="25" marginheight="25">
フレーム非対応環境用の代替内容
</iframe>iframe要素にはさまざまな属性があり、組み合わせることで多様なレイアウトが可能です。name属性は行内のフレームに名称をつける属性で、値には任意の名称を指定します。target属性でリンク先を表示させるフレームを指定する場合に指定します。width属性, height属性はインラインフレームの表示サイズのそれぞれ横幅と高さを指定する属性で、値はどちらもそのサイズを整数(ピクセル数で解釈)で指定します。frameborder属性は frame要素の frameborder属性と同様でフレームの境界線の表示の有無を指定する属性です(Safari は iframe要素の frameborder属性に未対応です)。値には次の2種類があります。
- (半角数字の)1
- 境界線を表示する
- (半角数字の)0
- 境界線を表示しない
scrolling属性はページ内容よりもインラインフレームのサイズ小さい場合にスクロールするか否かを指定する属性です。値には次の3つのキーワードがあります。
- yes
- 常にスクロールを許可
- no
- 常にスクロールを禁止
- auto
- 必要に応じてスクロールを許可(ページ内容よりもインラインフレームのサイズ小さい場合)
スクロールを許可する場合は、インラインフレームの右または下にスクロールバーが表示されます。スクロールを禁止した場合は、インラインフレームよりページ内容がはみだしてインラインフレーム外に隠れてしまってもスクロールバーは表示されません。
scrolling属性の指定がない場合は、初期値の "auto" が適用され、ページ内容よりもインラインフレームのサイズ小さい場合にスクロールバーを表示します。なお、scrolling属性は CSS の overflowプロパティで代替が可能です。
align属性はインラインフレームとその周りに配置されるテキストの並びを指定する属性です。値には次の5つのキーワードがあります。ただし、align属性は非推奨属性のため CSS の floatプロパティで左右の配置とその後に続くテキスト(複数行)の揃え方を、vertical-alignプロパティでテキスト(1行)との垂直方向の並びをそれぞれ代替することが推奨されています。
- top
- インラインフレームの上辺に合わせてテキスト(1行)を上揃えに表示
- middle
- インラインフレームの垂直方向の長さの中央にテキスト(1行)を表示
- bottom
- インラインフレームの下辺に合わせてテキスト(1行)を下揃えに表示
- left
- インラインフレームは左に配置、その右にテキスト(複数行)が回り込む
- right
- インラインフレームは右に配置、その左にテキスト(複数行)が回り込む
marginwidth属性, marginheight属性はインラインフレーム内に表示するページの余白を指定する属性で、marginwidth属性は左右の余白、marginheight属性は上下の余白を指定します。値はいずれも余白の大きさを整数(ピクセル数で解釈)で指定します。